初心者の方にも分かりやすいように、実際の画面と共に解説するので安心してくださいね^^
googleアナリティクス4(GA4)は、UA版に代わる新しいアナリティクス。
新しい機能も搭載し、サイト分析に大いに役立ちます。
この記事では、
- googleアナリティクス4(GA4)の設定方法
- googleアナリティクス4(GA4)に切り替えるとできること
について解説していきます!
googleアナリティクス4の設定方法・手順
googleアナリティクス4(GA4)の設定方法は、
- プロパティ設定
- データストリーム
- トラッキングコード
- 各種設定
の4ステップです。
それぞれの設定方法を、画像を交えながら紹介します!
設定方法①プロパティ設定
プロパティの設定は、新規導入とUAからGA4に移行する2つの方法を紹介します。
ご自身の現状に合わせてプロパティの設定を行ってください。
GA4を新規導入する場合
新規導入する際には、Googleアカウントの登録が必要です。
事前に、Googleアカウントを作成し、GA4にログインした状態からスタートです!
UA(旧アナリティクス)のログイン方法や設定方法は、Googleアナリティクスの使い方は?ログイン・設定方法と見方を解説でチェックしてくださいね!
続いて、プロパティの設定を行います。

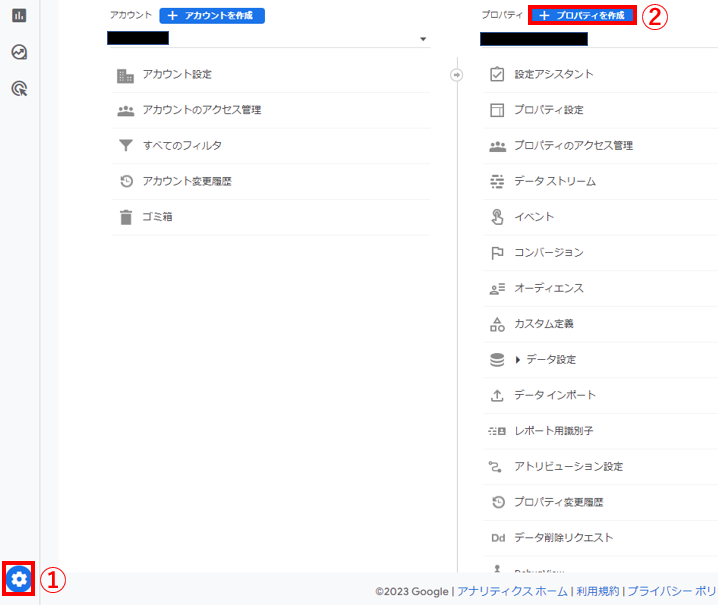
- 左下の管理をクリック
- 「+プロパティを作成」をクリック

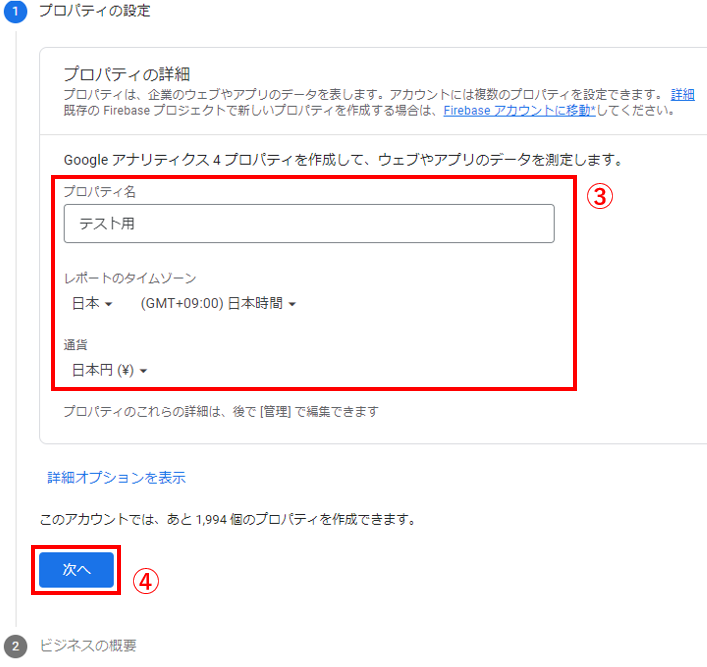
- プロパティの詳細を入力(プロパティ名・レポートのタイムゾーン・通貨)
- 「次へ」をクリック

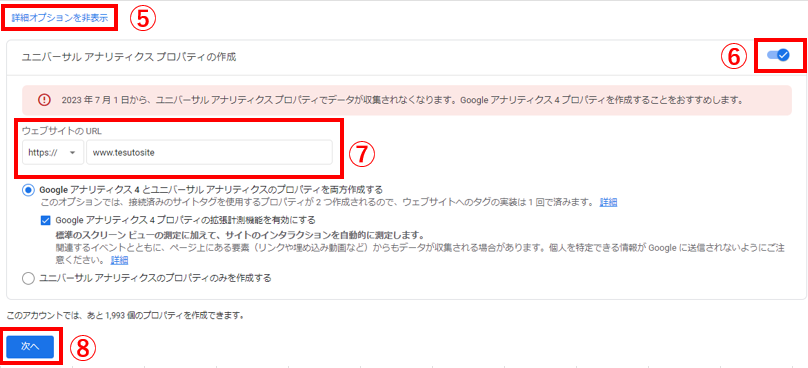
- 「詳細オプション表示」をクリック
- ユニバーサル アナリティクス プロパティの作成をONにする(UA版を作成しない場合はOFFのままでOK)
- 作成をONにした場合「ウェブサイトのURL」にご自身のサイトURLを入力
- 「Google アナリティクス4とユニバーサル アナリティクスのプロパティを両方作成する」にチェックを入れる
- 「次へ」をクリック

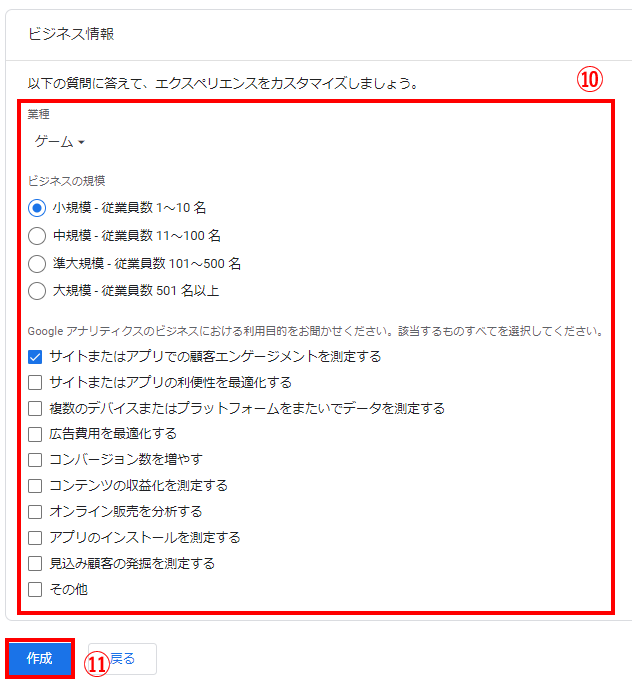
- ビジネス情報を入力
- 「作成」をクリック
- 「Google アナリティクス利用規約」の画面が表示されるので「日本」を選択
- 「GAPRで必須となるデータ処理規約にも同意します」にチェックを入れる
- 「Googleとのデータ共有に適用される追加条項」を確認後「同意する」をクリック
- メール配信に関するポップアップが表示されるので任意の項目にチェックを入れる
- 「保存」をクリック
以上のステップで、Googleアナリティクスのプロパティ作成が完了です。
UAからGA4に移行する場合
まずは、UA版アナリティクスにログインします。

- 左下の管理をクリック
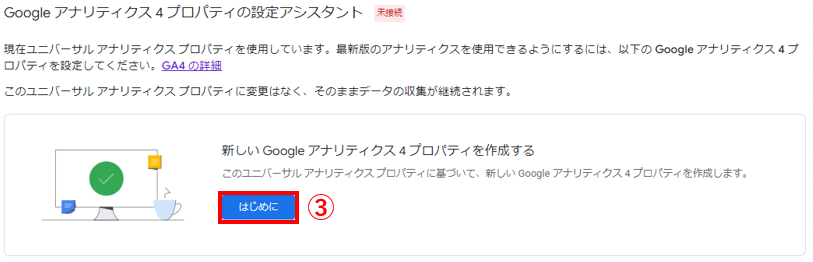
- GA4設定アシスタントをクリック

- 新しいGoogleアナリティクス4プロパティを作成するの「はじめに」をクリック

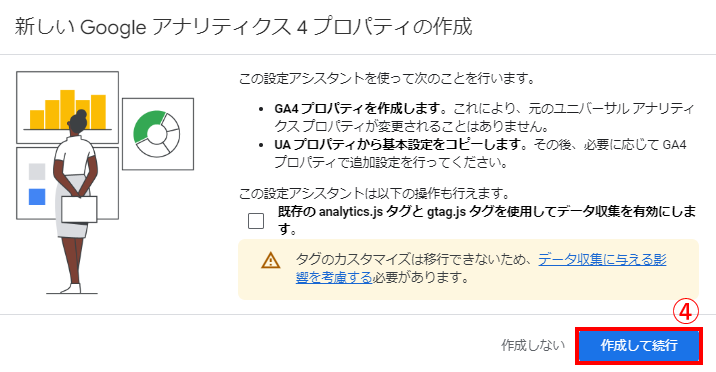
- 新しいGoogleアナリティクス4プロパティの作成の「作成して実行」をクリック

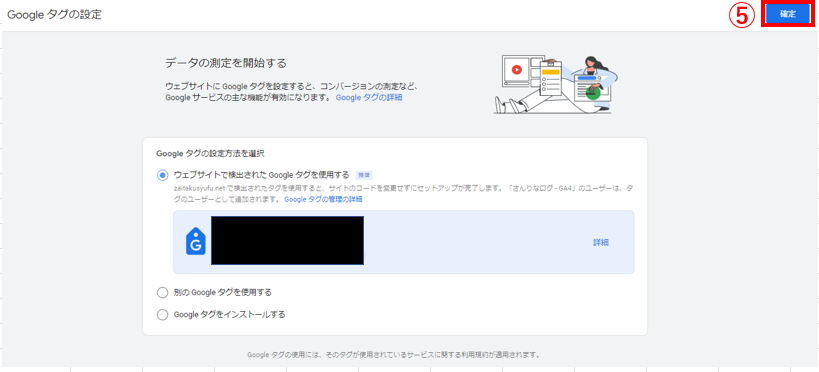
- ポップアップが表示されるので「確定」をクリック

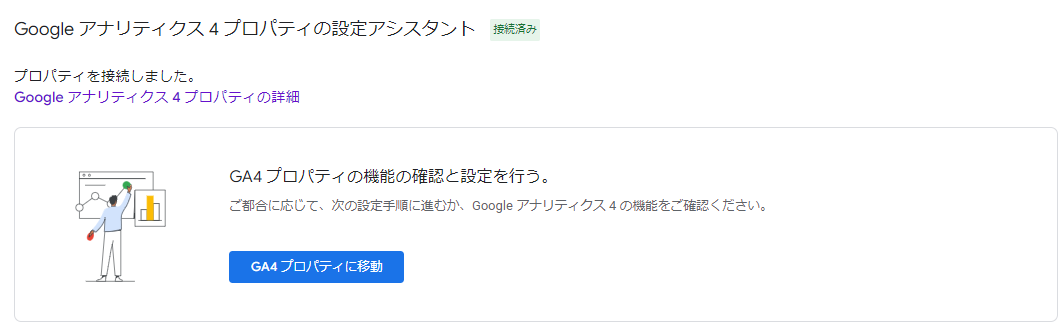
Googleアナリティクス4プロパティの設定のアシスタントの横に「接続済み」と表示されれば完了です。
設定方法②データストリーム
データストリームは、GA4のプロパティにデータを送信するサイトやアプリのことです。
データストリームには、ウェブ・iOSアプリ・Androidアプリの3種類があります。

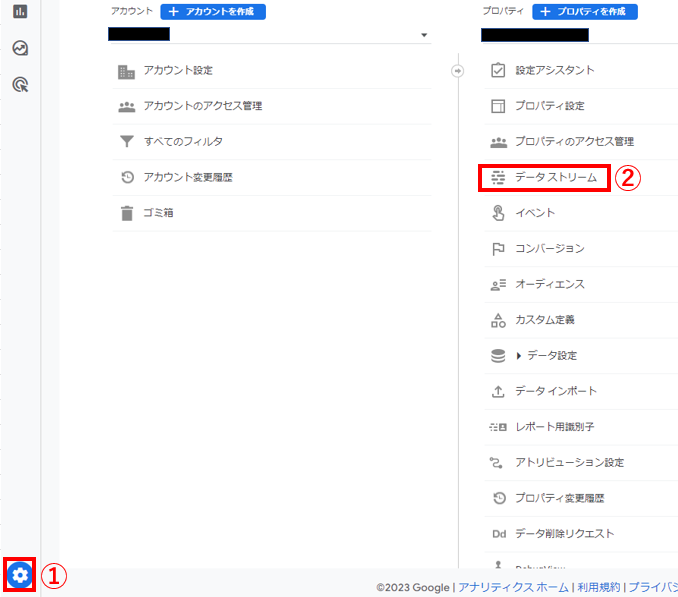
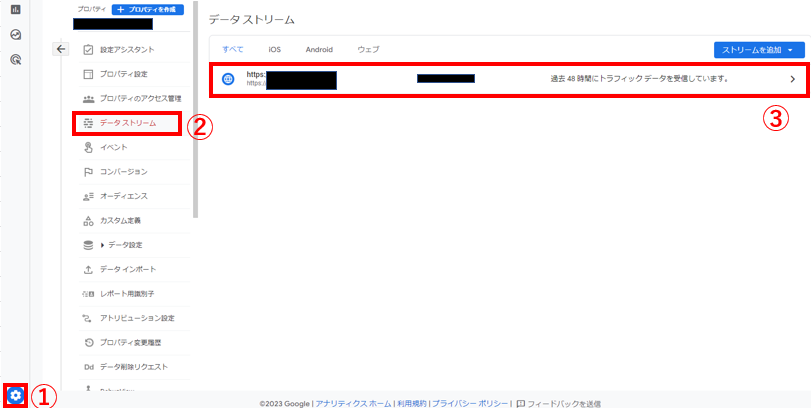
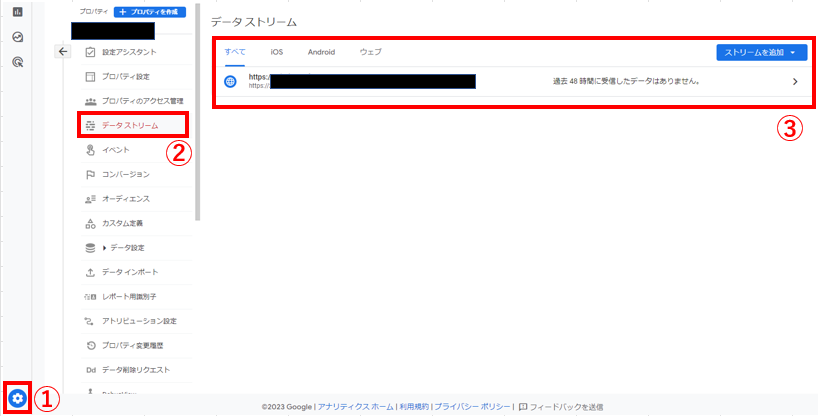
- GA4の左下の管理をクリック
- データストリームをクリック

- プラットフォームは「ウェブ」を選択する

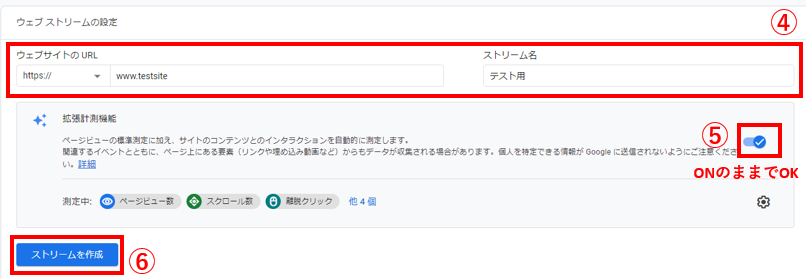
- ウェブストリームの設定でウェブサイトのURLを入力。ストリーム名は、測定するサイト名を記入しておきましょう!
- 拡張機能はオンのままにしておく
- 「ストリームを作成」をクリック
設定方法③トラッキングコード
トラッキングコードの設定は、テーマのヘッド用コードに埋め込む方法・HTMLの<head>内に直接貼り付ける方法・GTMを使う方法があります。
ご自身のレベル感に合わせて、トラッキングコードの設置を行ってください。
各テーマのヘッド用コードに埋め込む方法【おすすめ】
まず、トラッキングコードを確認します。

- 左下の管理
- データストリーム
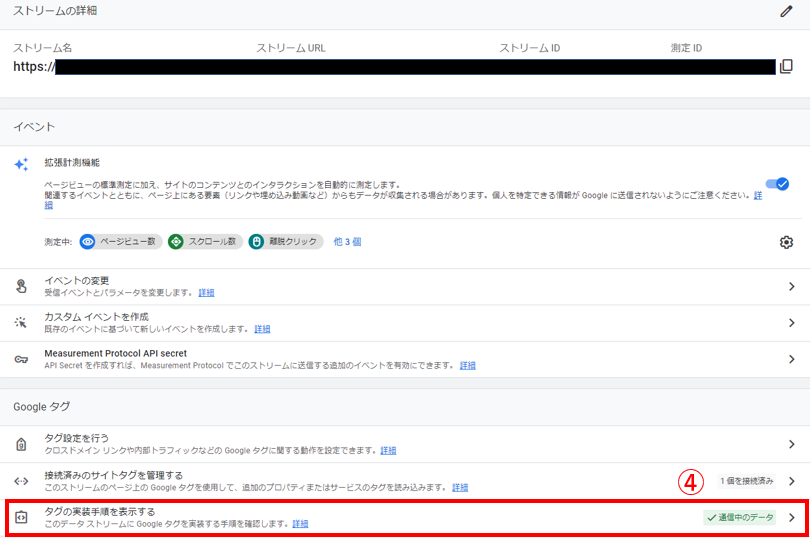
- サイトURLが表示されるので該当のURLをクリック

- 「タグの実測手順を表示する」をクリック

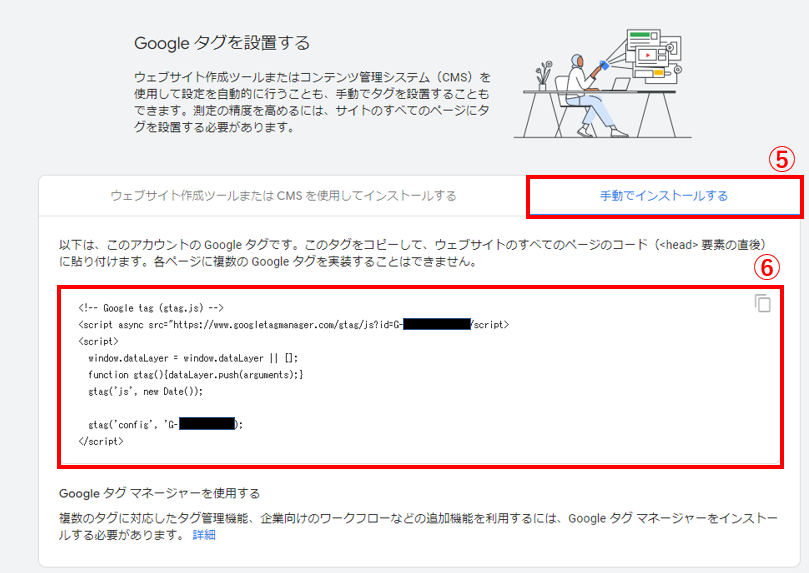
- 「手動でインストールする」をクリック
- コードをコピー
続いて、トラッキングコードをWordPressテーマに貼り付けていきます。
以下から、該当のテーマを選んで貼り付け方法を確認してください。
- Cocoonにトラッキングコードを貼り付ける方法
- ここからは、トラッキングコードをコピーした状態から進めていきます。
だてっち Cocoonのトラッキングコートの貼り付けはとっても簡単です♪
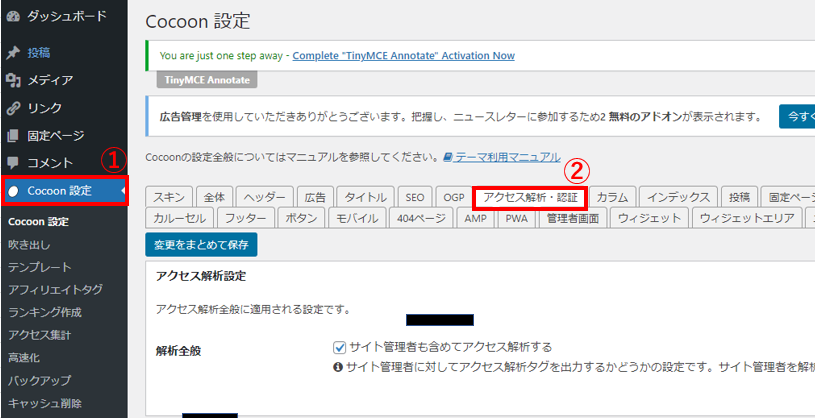
- Cocoon設定
- アクセス解析・認証をクリック

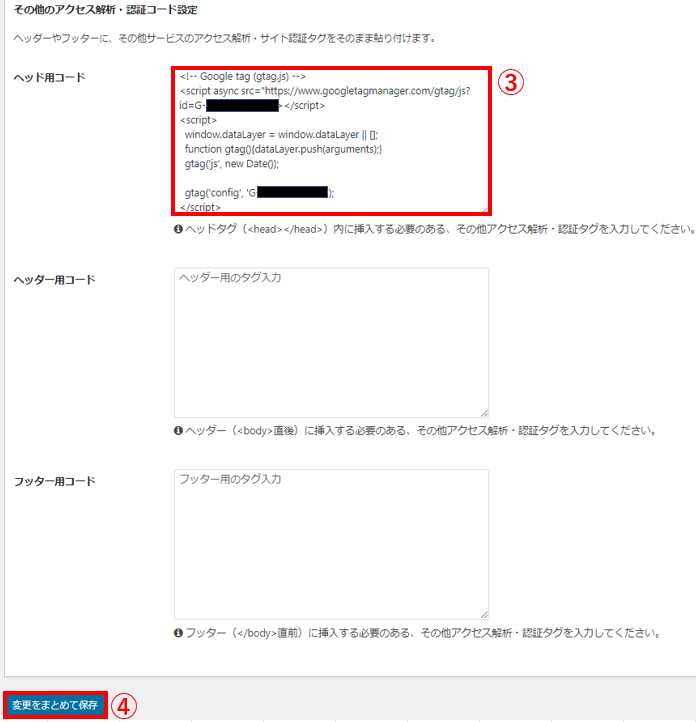
- その他のアクセス解析・認証用コード設定のヘッド用コードにトラッキングコードを貼り付ける
- 変更をまとめて保存を押して保存
- SWELLにトラッキングコードを貼り付ける方法
- ここからは、トラッキングコードをコピーした状態から進めていきます。

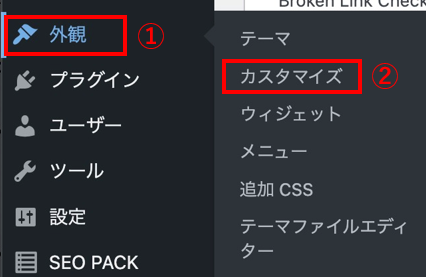
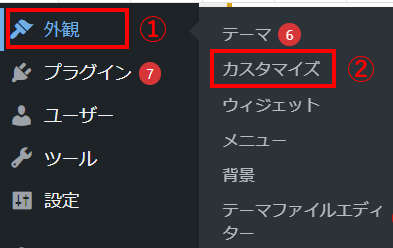
- 外観
- カスタマイズ

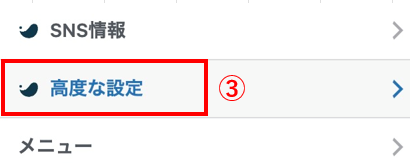
- 高度な設定

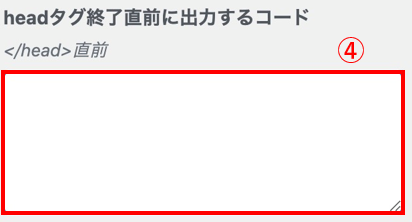
- headタグ終了直前に出力するコードにトラッキングコードを貼り付ける
- 設定を保存する
- SANGOにトラッキングコードを貼り付ける方法
- ここからは、トラッキングコードをコピーした状態から進めていきます。

- 外観
- カスタマイズ

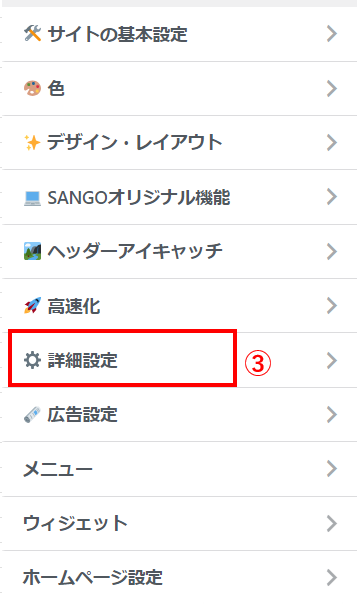
- 詳細設定

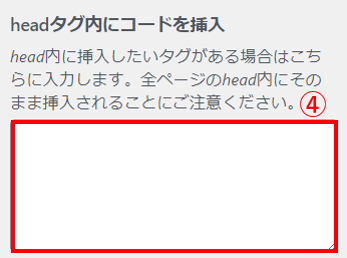
- headタグ内にコードを挿入にトラッキングコードを貼り付ける
- 公開
- JINにトラッキングコードを貼り付ける方法
- ここからは、トラッキングコードをコピーした状態から進めていきます。

- HTMLタグ設定

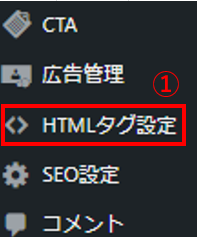
- head内にトラッキングコードを貼り付ける
- 変更を保存
- AFFINGERにトラッキングコードを貼り付ける方法
- ここからは、トラッキングコードをコピーした状態から進めていきます。
- AFFINGER管理
- その他
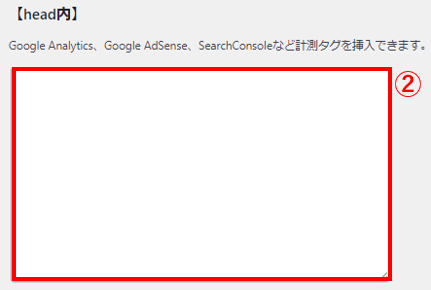
- </>コードの出力の「headに出力するコード」にトラッキングコードを貼り付ける
- 変更を保存
- THE THORにトラッキングコードを貼り付ける方法
- ここからは、トラッキングコードをコピーした状態から進めていきます。
- 外観
- カスタマイズ
- 基本設定[THE]
- 高度な設定
- ■</head>直上の自由入力エリアにトラッキングコードを貼り付ける
- 公開
続いて、データが取得できているかチェックしてみてください。
GTM(Googleタグマネージャー)【上級者向け】
- GTM(Googleタグマネージャー)で設定する方法
- WordPressとGTMの設定や紐づけが完了していない人は、こちらの記事を参考にアカウント作成を行い実装してからトラッキングコードの設定を行ってください。
GTMを使ってトラッキングコードを設定する場合、GA4の測定IDが必要です。
そのため、GTMで設定する方は先にGA4の測定IDをチェックしてから設定を進めていきましょう!
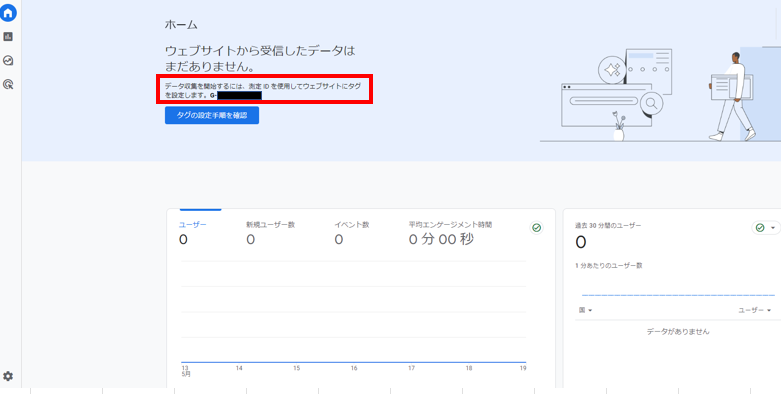
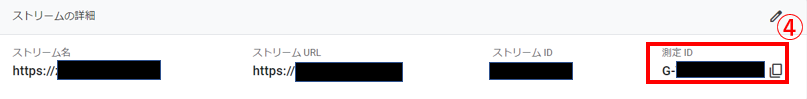
GA4のホーム画面は以下の方は、測定IDが表示されています。

だてっち ホーム画面に測定IDが記載されている方は、GTMでトラッキングコードの設定へ。
記載されていない方は、以下に記載している方法で測定IDを確認してくださいね!ホーム画面に測定IDが記載されていない方の、GA4測定IDの確認方法は以下です。

- 左下の管理をクリック
- データストリームをクリック

- データストリームの詳細をクリック

- G-から始まる測定IDをコピーして控えておく
続いて、GTMでトラッキングコードの設定を行います。

- GTMにログイン
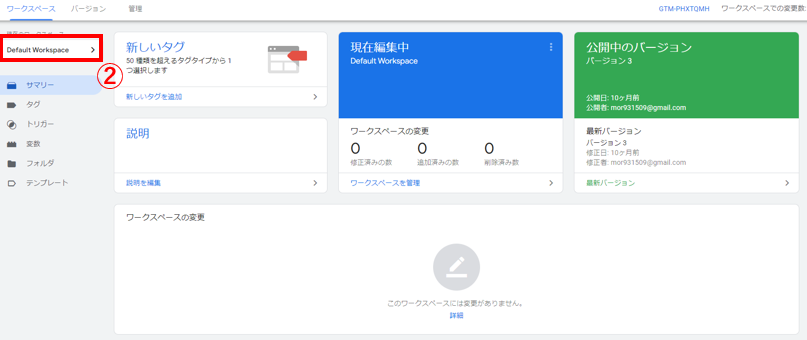
- 「Default Workspace」をクリック

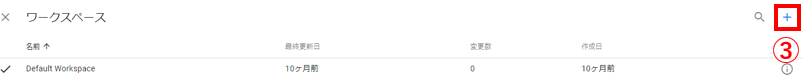
- 右上の+をクリック

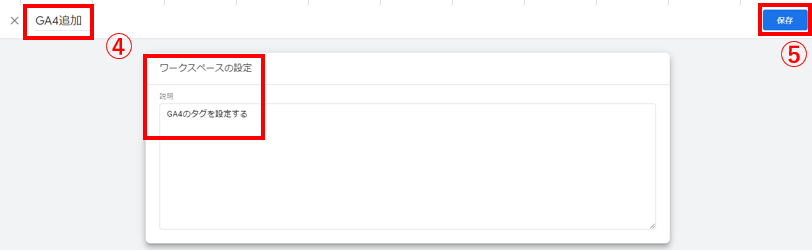
- ワークスペース名と説明を入力(分かればなんでもOK。今回は、GA4追加とGA4のタグを設定すると記入)
- 保存をクリック

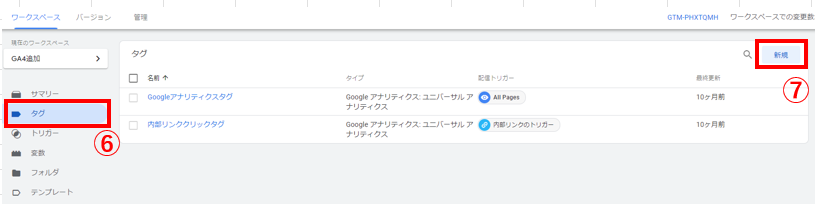
- GA4のタグを追加するために、1番左のメニューのタグをクリック
- 新規ボタンをクリック

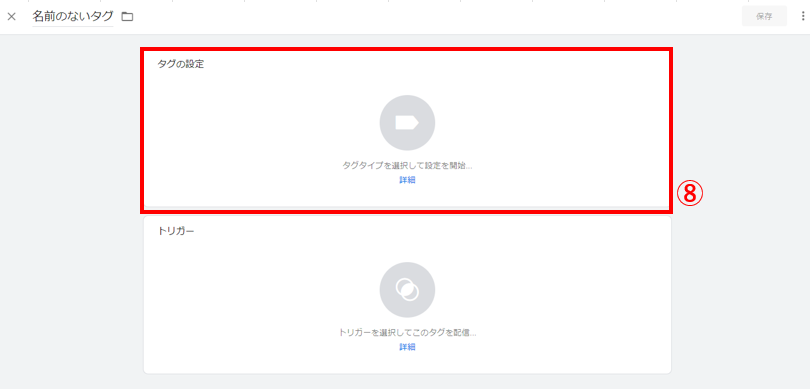
- タグの設定をクリック

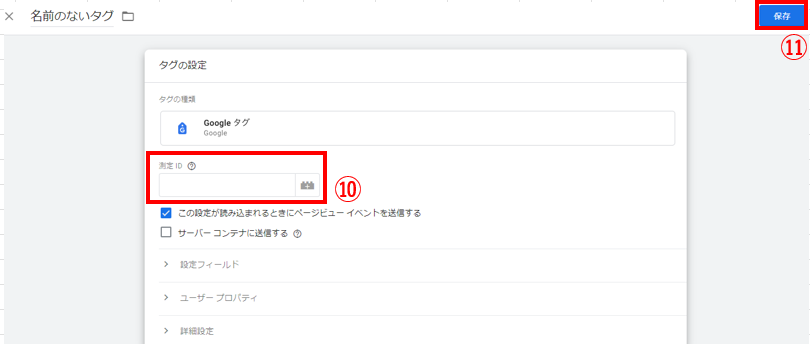
- 「Googleタグ」を選択

- GA4の測定IDを入力
- 保存をクリック

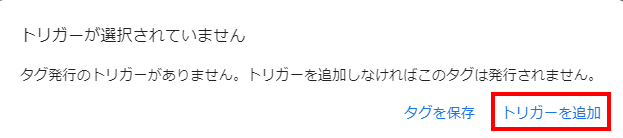
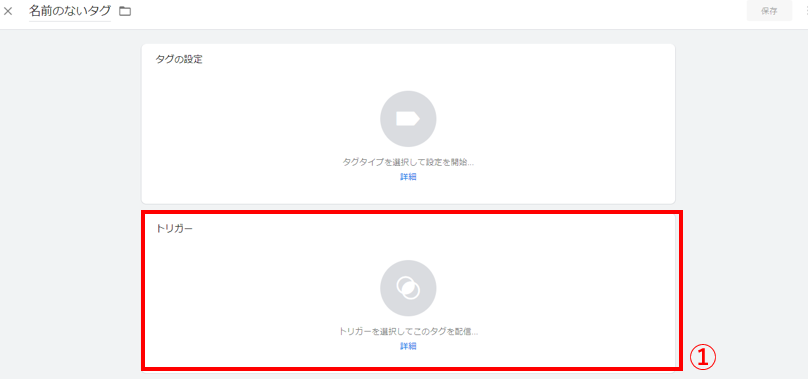
上記のポップアップが表示された場合は、トリガーを追加をクリックしてトリガーの設定を行います。
ポップアップが表示されたなかった方は、
- タグの設定の下にあるトリガーをクリック
して、トリガーの設定を行います。


- All Pagesを選択
- 右上の保存をクリック
以上で、トリガーの設定は完了です。
公開前に、タグが正しく発火するのかプレビュー表示で確認しておきましょう。

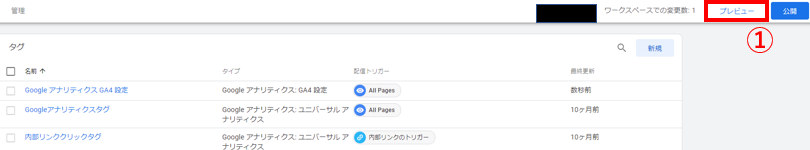
- 右上のプレビューをクリック

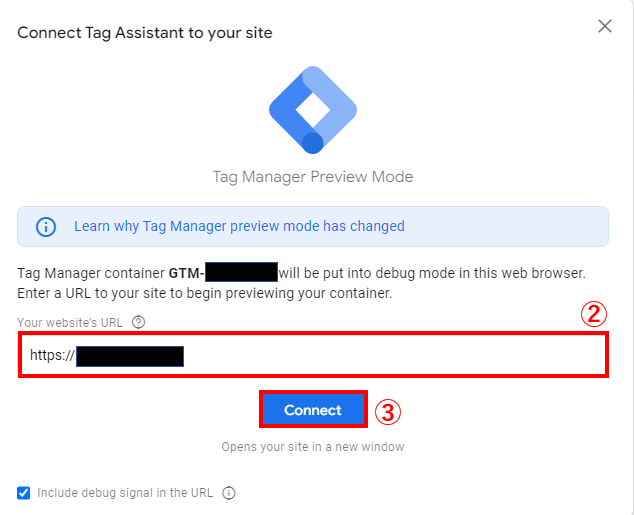
- 「Your website’s URL」にご自身のサイトURLを入力
- Connectをクリック

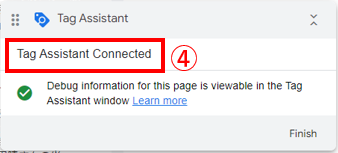
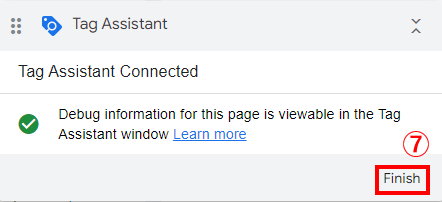
- 別窓でページが開き、右下に「Tag Assistant Connected」と表示されれば接続完了

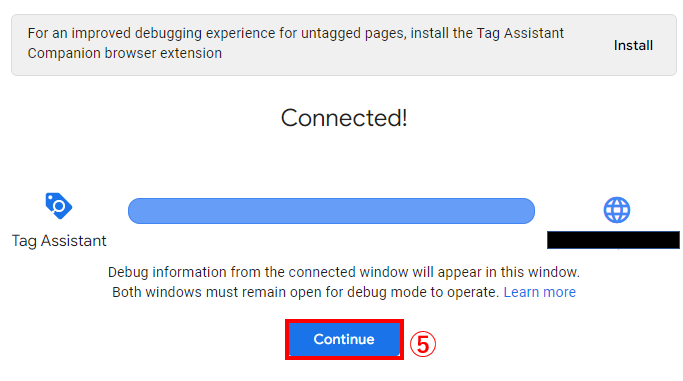
- GTM画面に戻ると「Coonected!」と表示されているので「Continue」をクリックしてポップアップを閉じる

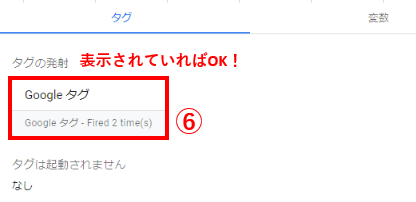
- 「Tag Fired」の中に、作成したGA4のタグが表示されているか確認→表示されていれば発火している

- ポップアップ右下の「Finish」をクリックしてプレビュー表示を終了させる

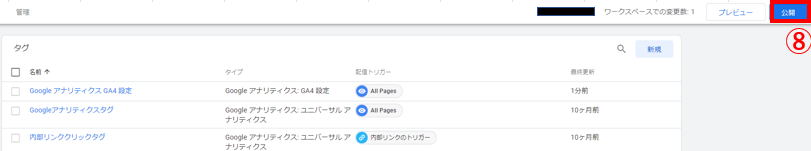
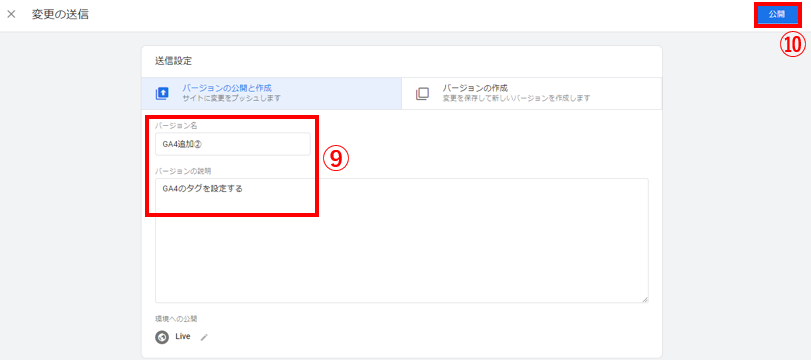
- 右上の公開をクリック

- バージョン名とバージョンの説明を記入(今回は、GA4タグの追加とGA4計測タグの追加としています。)
- 再度右上の公開をクリック
以上でGTMから行うGA4のタグ設定は完了です。
SWELLでGTMを導入する場合や、SANGOでGTMを導入する場合も解説しているので、使用テーマに合わせて確認してみてください。
HTMLの<head>内に直接貼り付ける方法【上級者向け】
- 直接タグを埋め込んでトラッキングコードを埋め込む方は、こちらをクリック!
- 直接タグを埋め込む場合はまず、トラッキングコードを確認します。

- 左下の管理
- データストリーム
- サイトURLが表示されるので該当のURLをクリック

- 「タグの実測手順を表示する」をクリック

- 「手動でインストールする」をクリック
- コードをコピー
だてっち コピーしたトラッキングコードは、計測対象となるページのHTMLの<head>内に貼り付けます。
データが取得できているかチェック
直接HTMLタグを埋め込む、またはGTMでトラッキングコードの設定を行ったら、データが取得できているのかをチェックしておきましょう!
確認方法は、自分のサイトにアクセスしてからGA4のリアルタイムレポートに数字がカウントされているかを見るだけ。

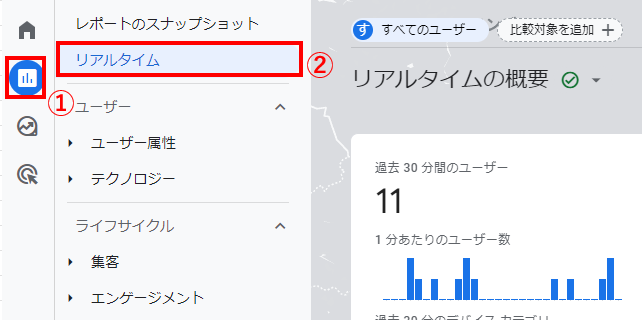
- GA4のレポートをクリック
- リアルタイムをクリック
数字がカウントされていれば、正しく設定されています。
数字がカウントされていない場合、少し時間を置いてから再度確認してみてください!
設定方法④各種設定
GA4の各種設定を行えば、すべての設定が完了です!
各種設定で設定しておきたいのは、
- データ保持期間の変更
- Googleシグナルデータ収集を有効化
- 自分のIPアドレスを除外
- サーチコンソールと紐づけ
- しきい値の設定
です。
どれも確認しながら設定を行えば、サクッと完了しますので設定を進めていってくださいね!
データ保持期間の変更
GA4のデータ保持期間は2ヶ月がデフォルト設定となっています。
そのため、データの保持期間を14ヶ月に変更しておきましょう!
変更方法は、以下の通りです。

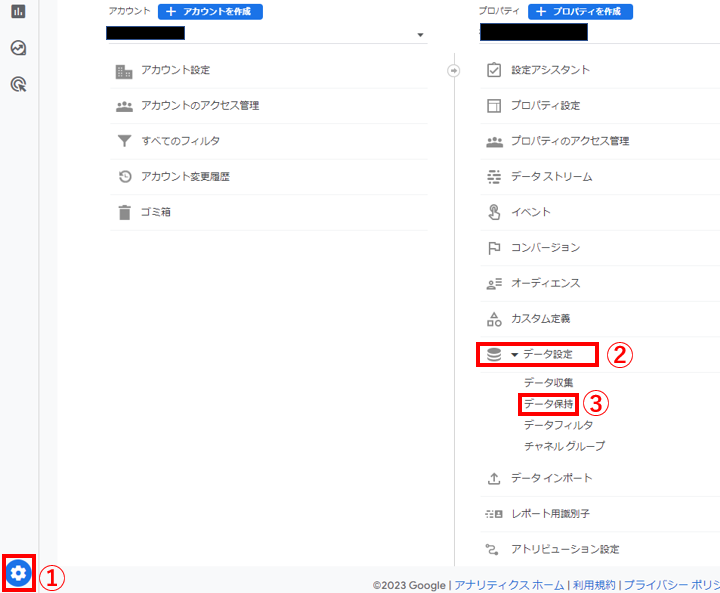
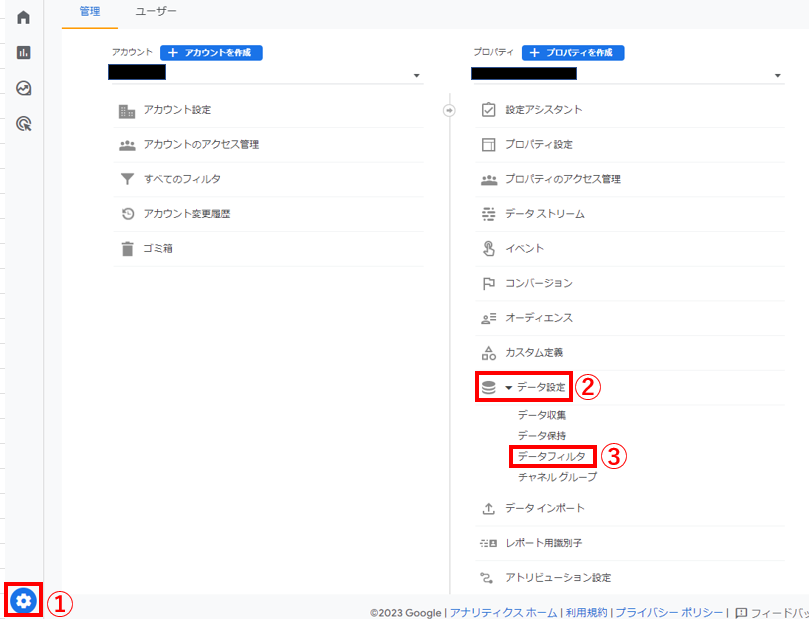
- 左下の管理をクリック
- データ設定
- データ保持

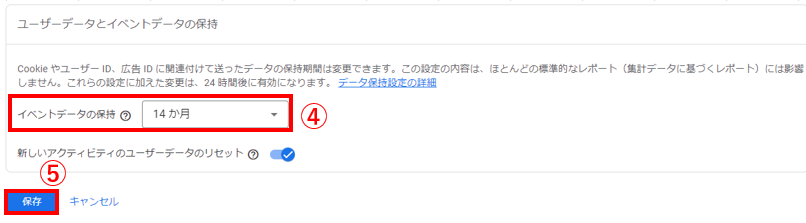
- ユーザーデータとイベントデータの保持のイベントデータの保持を「14か月」に変更
- 「保存」をクリック
Googleシグナルデータ収集を有効化
Googleシグナルデータ収集を有効化すると、別の端末からサイトにアクセスしても同じユーザーと認識されるようになります。
設定方法は以下の通りです。

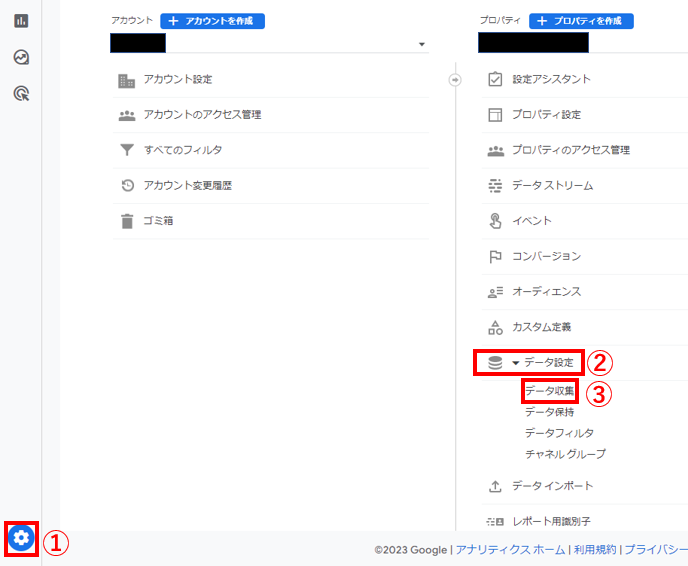
- 左下の管理
- データ設定
- データ収集

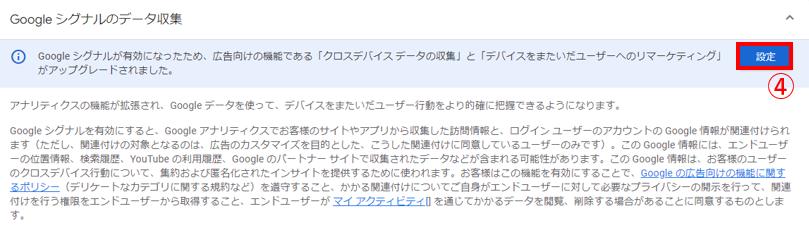
- Googleシグナルのデータ収集の「設定」をクリック

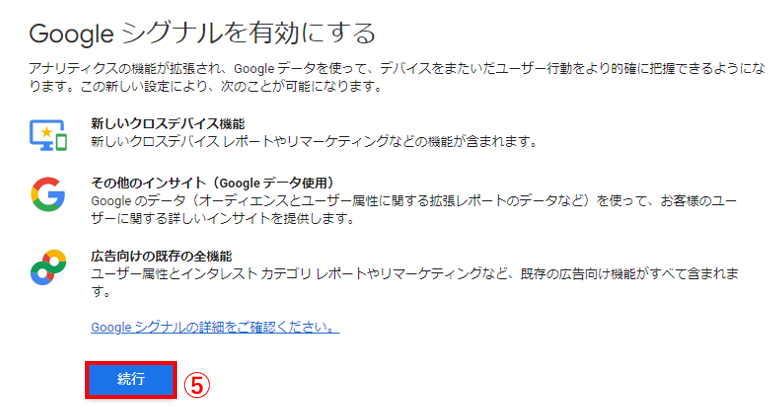
- 「Googleシグナルを有効にする」という画面が表示されるので、内容を確認後「続行」をクリック

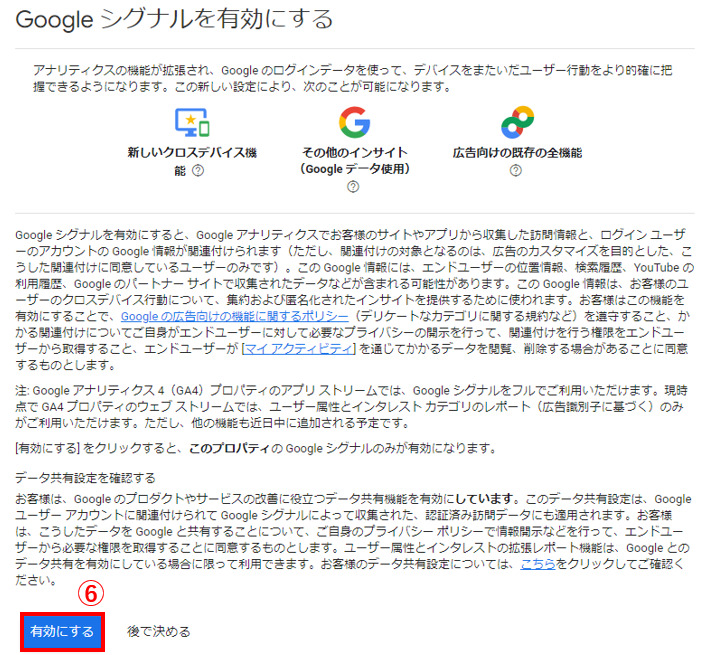
- 「有効にする」をクリック

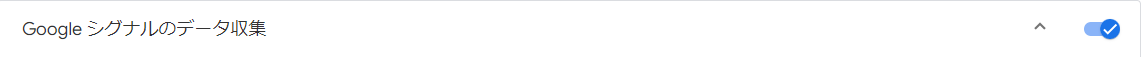
設定が完了すると、Googleシグナルのデータ収集の「設定」と表示されていた画面が、オンオフが切り替えられるボタンに変わります。
自分のIPアドレスを除外
サイトを訪問したユーザー数を正確に把握するため、自分自身のIPアドレスを除外しておく必要があります。

- 左下の管理
- データストリーム
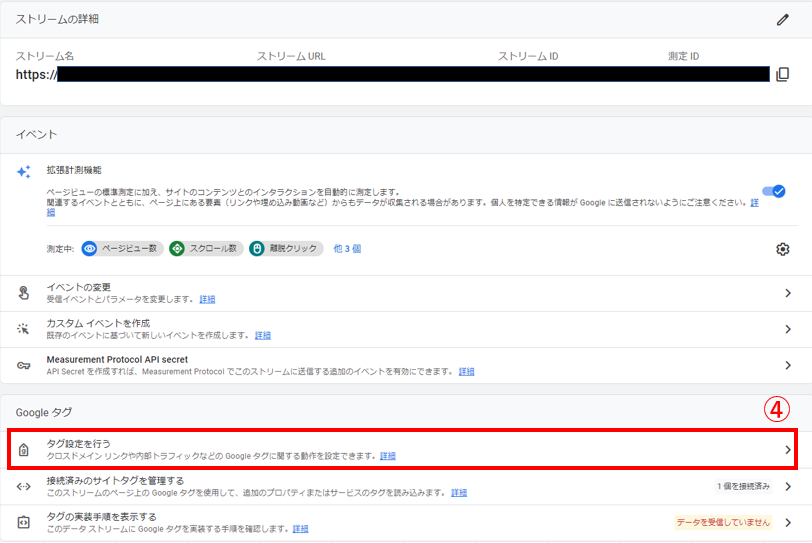
- 対象となるサイトURLをクリック

- ページ下のGoogleタグ内にある「タグ設定を行う」をクリック

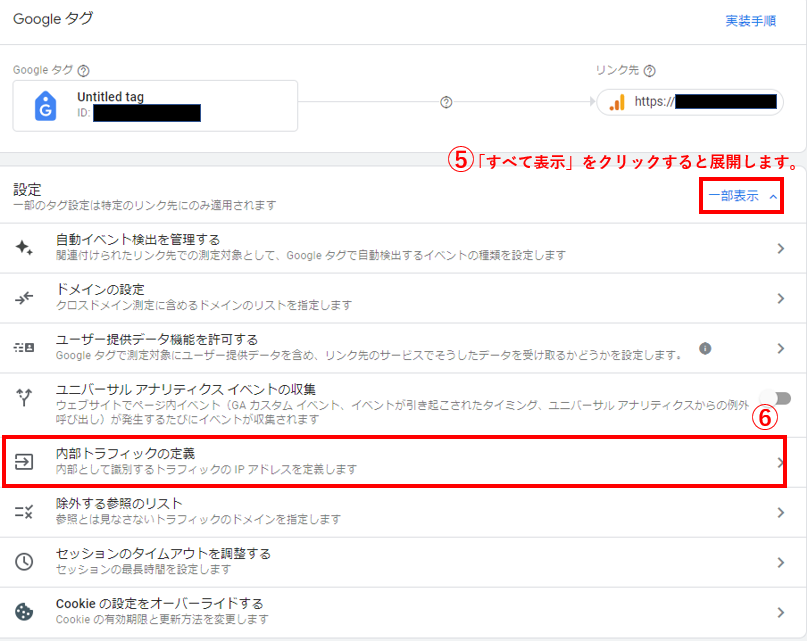
- 設定の「すべて表示」をクリック
- 内部トラフィックの定義

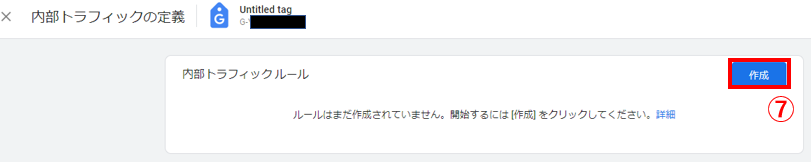
- 「作成」をクリック

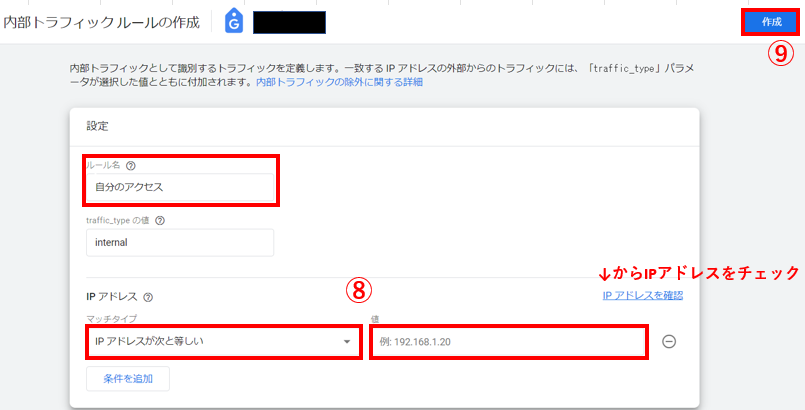
- ルール名を入力
- マッチタイプ「IPアドレスが次と等しい」を選択
- IPアドレスを確認をクリックしてIPアドレスをチェック
- 値にIPアドレスを入力
- 「作成」をクリック
続いて、以下の設定を行います。

- 左下の管理
- データの設定
- データフィルタ

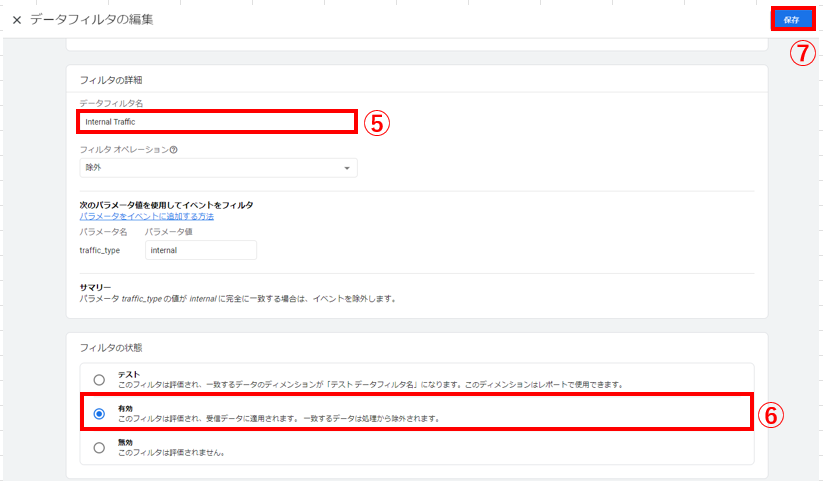
- 変更するフィルタをクリック

- データフィルタ名を記入(「自分のIPアドレス除外」と一目で分かる名前がおすすめ)
- フィルタの状態を「有効」にする
- 「保存」をクリック

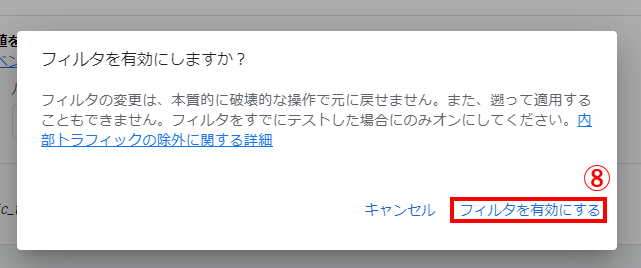
- 「フィルタを有効にする」をクリック

- 現在の状況が「有効」になっていればOK
google アナリティクス4が正しく設定できているかの確認も忘れずに!
自分自身のIPアドレスが除外されるよう正しく設定できているかは、リアルタイムから確認できます。
確認方法は、
- IPアドレスを除外したデバイスでサイトにアクセス
- GA4のリアルタイムで自分のアクセスが計測されているか確認
以上です。
サーチコンソールと紐づけ
GA4とサーチコンソールの紐づけは、サーチコンソールから行います。

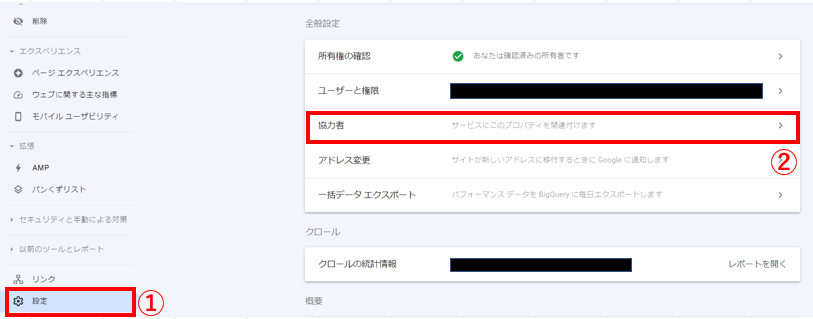
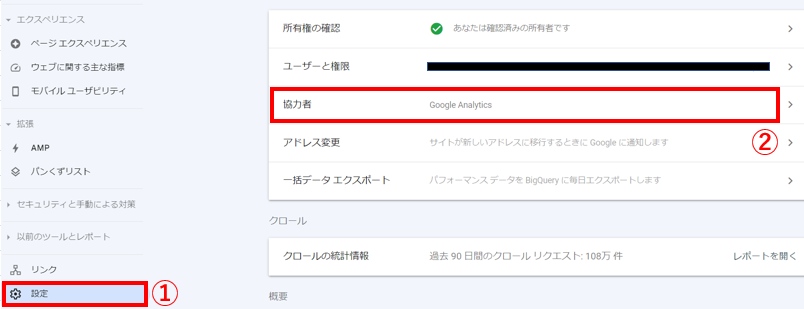
- 設定
- 協力者

- このプロパティにGoogleアナリティクスプロパティを関連付けてください。の「関連付ける」をクリック

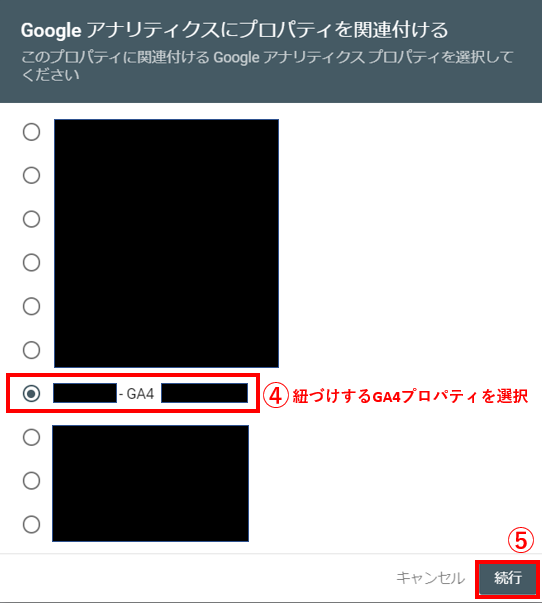
- 紐づけするGA4のプロパティを選択
- 「続行」をクリック

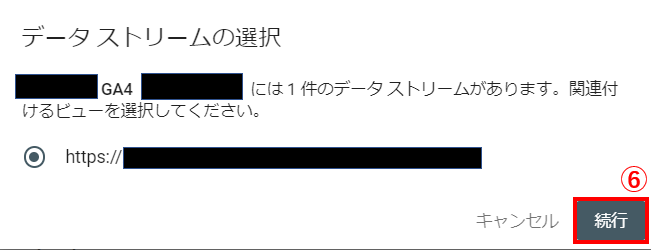
- データストリームの選択の「続行」をクリック

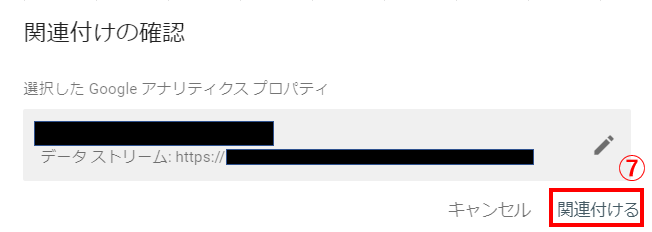
- 「関連付ける」をクリック

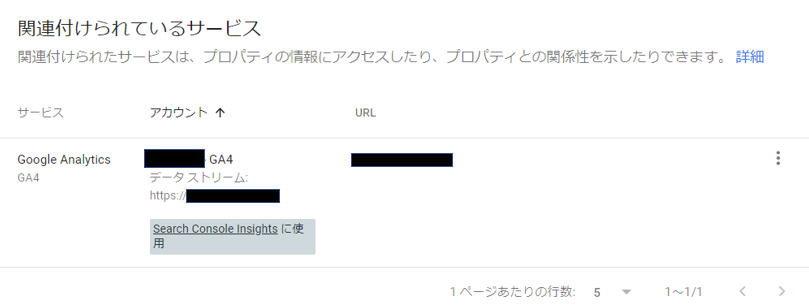
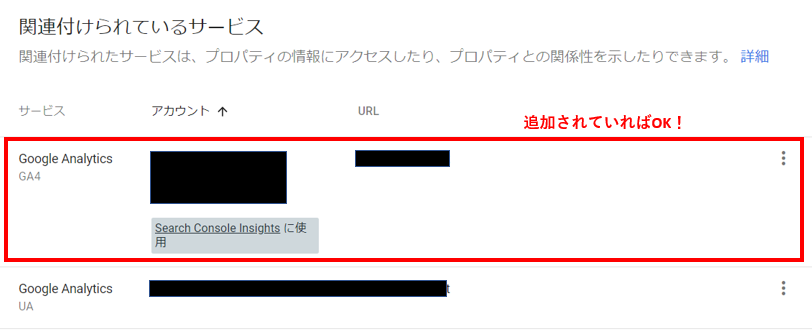
- 関連付けられているサービスで表示される内容を確認
サーチコンソールのプロパティ1つに対して、紐づけできるGA4プロパティは1つなので注意しましょう!
GA4とサーチコンソールの紐づけができているかの確認方法
確認はサーチコンソールから行います。

- 設定
- 協力者

- 関連付けられているサービスにGA4が表示されていれば紐づけは完了
GA4とサーチコンソールが紐づけできたら行う設定
続いて、GA4で設定を完了させれば、GA4で検索データとサイトのデータを同時に確認できます!
ここからは、GA4にログインした状態からスタートです。

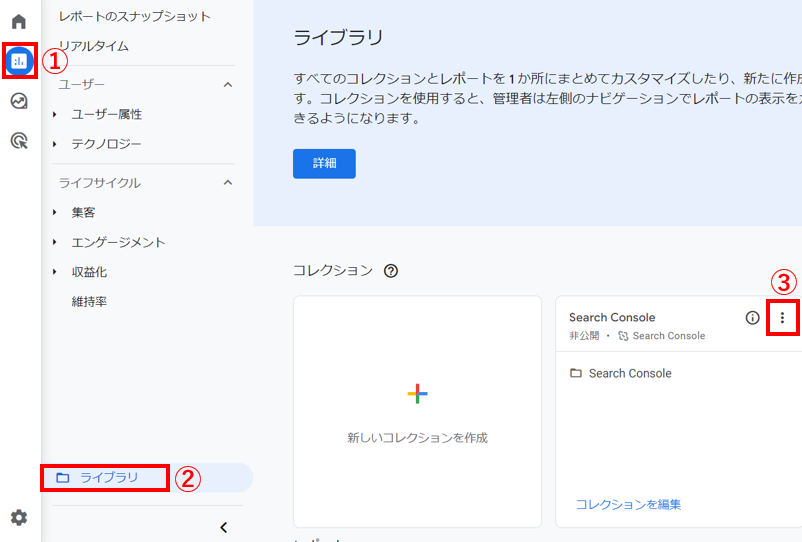
- レポート
- ライブラリ
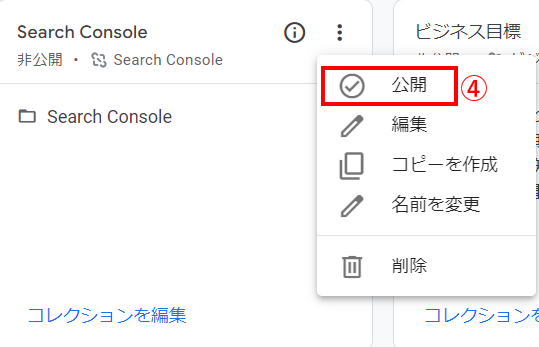
- コレクションの「Search Console」の右上にある点が3つ並んだ部分をクリック

- 公開

- レポートのメニューに「Search Console」が追加される
以上です。

Search Consoleのクエリをクリックすると、

- オーガニック検索のクエリ
- クリック数
- 表示回数
- クリック率
- 平均掲載順位
が確認できます。
しきい値の設定
UAとGA4では計測方法が異なるため、GA4の方がPV数(GA4では表示回数との表記)が低くなることがあります。
GA4の初期設定の状態だとしきい値が設定されており、全てのデータが拾われていません。
以下の設定の見直しを行い、しきい値が反映されないようにしましょう。
- GA4の「管理」を開く

- データ表示内の「レポートID」をクリック

- 「ハイブリッド」「計測データ」の下に表示されている「全て表示」をクリック

- 「デバイスベース」を選択
- 「保存」をクリック
デバイスベースを選択すると、変更して大丈夫という警告画面が出ますが、変更しても問題ないので、確認ボタンを押しましょう。
googleアナリティクス4に切り替えるとできること
ここからは、GA4に切り替えるとできることを分かりやすく解説していきます!
Webサイトとアプリを横断した分析
GA4では、Webサイトとアプリそれぞれで分析が可能になりました。
また、Googleシグナルを連携するとGoogleアカウントログイン情報から、Webとアプリのどちらも使用しているユーザーを同一人物と認識した集計ができます。
AI導入によるユーザーの行動予想
GA4は機械学習により、過去のデータからユーザがどのような行動をするのかという予想ができます。
購入や離脱の可能性が予測できるため、購入意欲の高いユーザーへの施策が可能です。
- 購入の可能性:サイトを訪れたユーザーが1週間以内に商品を購入するのかの予測
- 離脱の可能性:直近でサイト内で何らかの活動を行ったユーザーが1週間以内にサイトを離脱するのかの予測
設定不要でデータが取得できる
これまで、コードを打ち込んで設定する必要のあったデータが設定不要で取得できるようになりました。
ON/OFFの切り替えでデータが取得できるようになったのは、ページ内のユーザー行動の
- ページビュー数
- スクロール数
- 離脱クリック
- サイト内検索
- 動画エンゲージメント
- ファイルのダウンロード
です。
Cookieの利用を拒否しても個人を特定しないデータだけは取得できる
GA4では、GDPR(EU一般データ保護規則)やCCPA(カリフォルニア州消費者プライバシー法)の規制に準じ、ユーザーのプライバシーを重視した計測が可能です。
近年、個人情報の取得や流出を懸念し、ユーザーのプライバシーを守るためcookieを規制する動きが世界的に起きています。
このような動きを踏まえ、GA4では同意モード機能が追加されました。
さらに、cookieの利用をユーザーが拒否した場合は、個人が特定されない範囲のデータのみ取得可能となりました。
そのため、ユーザーのプライバシーを侵害していまう心配はありません。
BigOueryの利用
BigQuery(ビッグクエリ)は、膨大なデータ分析が可能なGoogleのクラウド側のデータベースです。
以前までは、有償版のアナリティクスのみでしか利用できませんでした。
しかし、GA4では無料でBigQueryにデータをエクスポートすることが可能です。
googleアナリティクス4の設定方法まとめ
一見、難しそうなgoogleアナリティクス4の設定方法。
設定方法を1つずつ確認しながら行えば、簡単にgoogleアナリティクス4の設定が完了しますよ。
素早くgoogleアナリティクス4の設定を完了させ、より深い分析をサイト運営に役立てていきましょう。