だてっちさん!GTMの登録やアカウント作成方法を教えてください!
GTMのアカウント作成方法と合わせて、WordPressとの紐付け方法も解説します!
この記事では、
- GTMとは?
- GTMの登録やアカウント作成方法
- WordPressとGTMの設定や紐付け方法
を解説します!
実際の画面と合わせて分かりやすく解説するので、安心してください!
目次
GTM(タグマネージャー)とは
GTMとは、Googleが提供しているタグマネジメントツール。
とても簡単に分かりやすく言うと、どのページにどのタグを埋め込むという作業が、HTMLを直接触らなくても編集できるツールいうことです。
GTMのメリットとデメリット
何事にもメリットやデメリットがあるように、GTMにもメリットとデメリットがあります。
しかし、GTMはメリットの方が圧倒的に多いツールです。
メリットデメリットを押さえて、サイト運営に役立てましょう!
メリット
- 専門知識不要でタグが設置できる
- GTM上でタグが管理できる
- 無料で使える
- Googleの他ツールと相性が良い
GTMを活用するメリットはこんなにたくさんあります!
GTMは、エンジニアのような専門知識がなくてもタグの設置ができます。
タグの管理もGTM上で行え、余計な手間や工数を省けます。
サイト分析にも活用できるGTMは無料で活用でき、Googleが提供しているためGoogleの他ツールと相性が良いのもポイントです!
デメリット
- 完全初心者には難しい
GTMは、エンジニアのような専門知識は不要ですが初心者の方にとっては、どのように操作していいのか分かりにくいのが実情です。
GTMの登録方法や、WordPressとの紐づけは順番に行っていけば難しいことは何もありません!
早速、紹介している方法で登録していきましょう!
早速、紹介している方法で登録していきましょう!
GTMの登録・アカウント作成方法

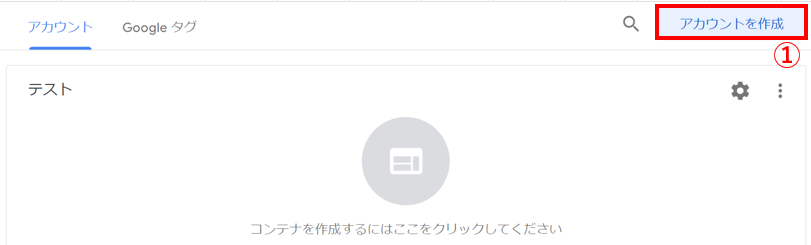
- アカウント作成をクリック

- アカウント名を入力
- 国を選択
- 「Googleや他の人と匿名でデータを共有」にチェックを入れる

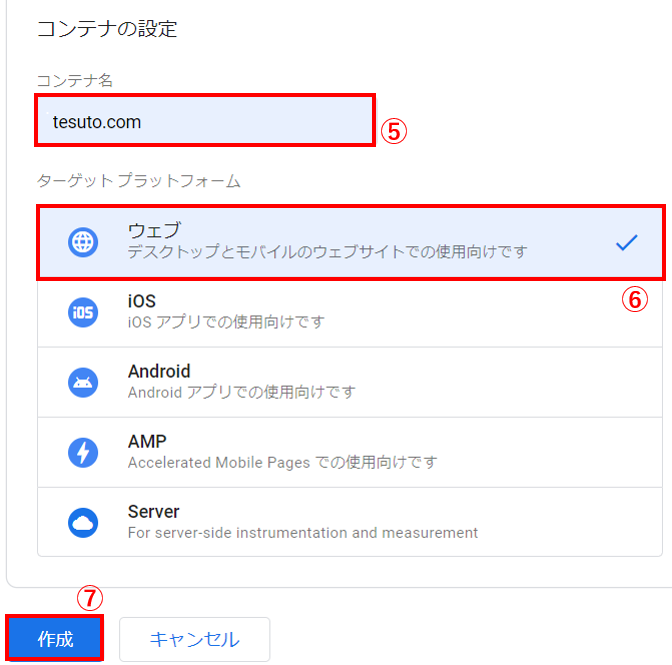
- コンテナ名にサイトドメインを入力
- ターゲットプラットフォームのウェブを選択
- 作成をクリック
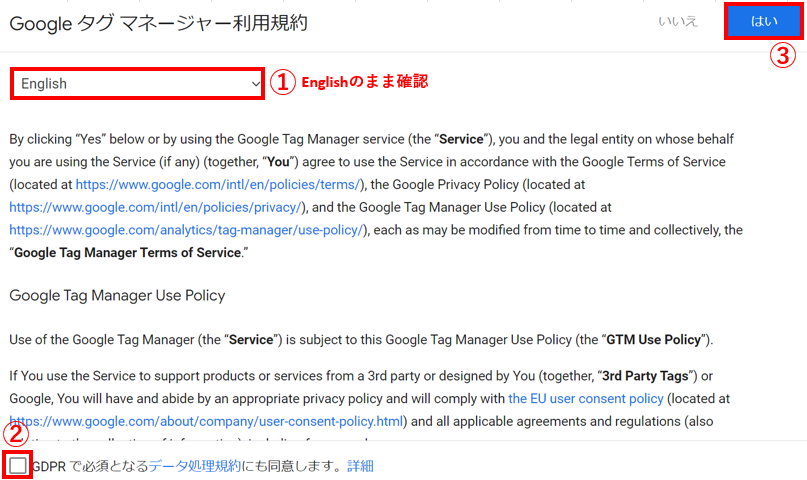
作成をクリック後、Googleタグマネージャーの利用規約画面が表示されます。

- 言語に日本語はないので、Englishの状態で内容を確認
- データの利用規約に同意します。にチェックを入れる
- 右上の「はい」をクリック
以上の手順で、Googleタグマネージャーのアカウント作成は完了です。
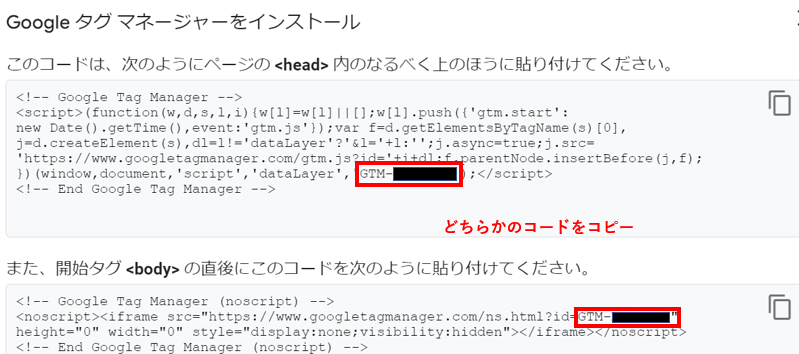
作成完了後「Googleタグマネージャーをインストール」というポップアップが出現します!
この後の設定で必要なので、ポップアップを消さないようお願いします^^
この後の設定で必要なので、ポップアップを消さないようお願いします^^
続いて、GTMのタグをサイトに設置します。
WordPressとGTMの設定や紐付け方法
利用規約に同意後に、Googleタグマネージャーをインストールというポップアップと共に、コードが表示されます。
タグの実装方法は、テーマの機能を使用するか、Webサイトに直接入力するかの2つがあります。
どちらの方法でタグを実装すればいいですか?
テーマの機能を活用するとサクッと設置できるので、テーマの機能がおすすめです!
分かりました!テーマの機能を活用してタグを実装します。
テーマの機能を使用した実装方法【初心者向け】
Cocoonの設定方法を解説しますね♪
アカウント作成後、以下のポップアップが表示されます。

- <head>または<body>内のタグに表示されている「GTM-〇〇〇〇〇」というコードをコピー
続いて、サイトのダッシュボードを開きます。

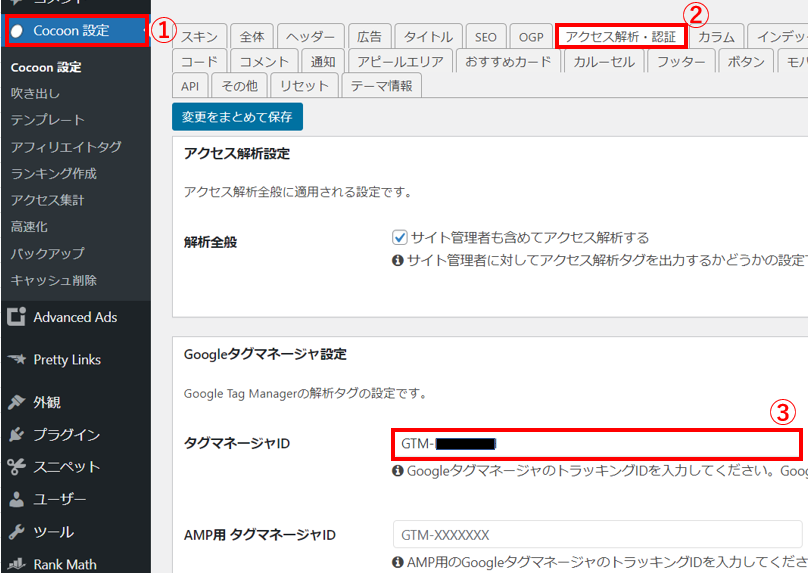
- Cocoon設定
- アクセス解析・認証
- Googleタグマネージャ設定のタグマネージャーIDに、<head>または<body>内のタグに表示されている「GTM-〇〇〇〇〇」というコードを貼り付け

- 変更をまとめて保存
以上で、GTMの実装が完了です!
ありがとうございます!とっても簡単に設定できました!
WordPressとGTMの設定や紐付け方法!まとめ
GTMはアカウント作成後、タグをサイト内に実装することで設定が完了し活用できるようになります!
初心者の方は、テーマの機能を使用すると簡単に実装できます。
実際の画面と見比べながら設定を進めていってくださいね^^