GTMを導入したいですが、設定方法が分かりません!
サイトにGTMを導入するためには、<head>内と <body>の直後に貼り付けるコードが必要です。
なんだか難しそうですね。初心者の私にもできますか?
結論、swellのテーマを活用すれば難しい操作は必要なくタグの埋め込みが可能です!
そこで今回は、
- swellテーマを活用したGTM導入方法
を紹介します!
swellでgtmを導入する手順
swellにGTMを導入するためには、事前にGTMアカウントを作成しておく必要があります。
GTMの設定やアカウント作成方法はこちらの記事を参考にしてください。
GTMを作成したら、swellにGTMを導入するためタグを確認します。
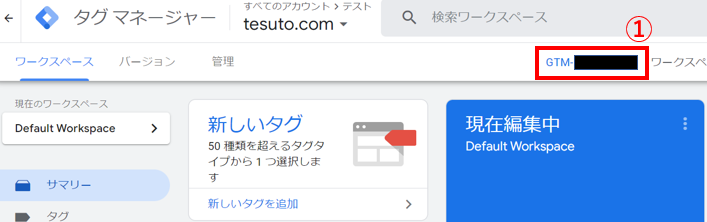
タグの確認方法は、GTMで行います。

- GTM-○○○○をクリック

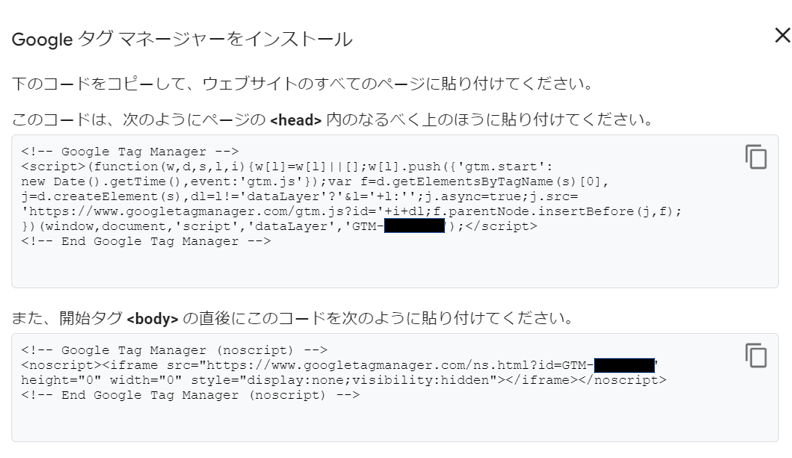
- <head>内と <body>の直後に貼り付けるコードが表示される
コードを準備したら、swellにGTMのコードを埋め込んでいきます。
- 外観
- カスタマイズ
- 高度な設定
- headタグ終了直前に出力するコードに「このコードは、次のようにページの <head> 内のなるべく上のほうに貼り付けてください。」のタグを貼り付ける
- bodyタグ開始直後に出力するコードに「また、開始タグ <body> の直後にこのコードを次のように貼り付けてください。」のタグを貼り付ける
- 公開
以上の手順で、swellにGTMの導入が完了します!
swellでgtmを導入する手順のまとめ
swellを活用すれば、難しい設定は必要なく、簡単にgtmが実装できます。
計測したデータは、これからのサイト運営に役立てていきましょう!