めんどくさくない?
UA(旧アナリティクス)の終了が発表され、データを継続して計測するためにはga4への移行は必須です。
この記事では、
- ga4移行でやること
- ga4とUAの違い
- ga4移行に関するよくある質問
を解説します!
実際の画面の図解付きで分かりやすく丁寧に解説するので、記事を参考にしつつ移行作業を進めていきましょう!
ga4移行は必要?
UAの計測が2023年7月までで終了するため、GA4への移行は必要です。
UA終了後も、閲覧保証期間の2024年1月1日まではデータの閲覧はできます。
ただし、これまでのデータの閲覧ができるだけなので7月以降のデータは計測されません。
そのため、2023年7月までに移行が完了していないとデータ収集ができていない空白の期間ができてしまいます。
必ず期間内にGA4への移行を済ませておきましょう。
なぜga4に変更になった?
昨今、世界中でcookieの利用に疑問の声や規制が広がっています。
cookieは、閲覧したサイトからスマホやパソコンに、サイトを訪れた日時や回数・入力データなどさまざまな情報を記録。
再度、ユーザーがサイトに訪れた際に情報を入力せずにログインができ便利です。
サイト側は、サイトに訪れたユーザーの情報や履歴でユーザーの属性に合わせた情報を提供できます。
しかし、個人情報の取得や流出の可能性があるとしてcookieの利用に懸念の声が上がり、cookieの利用を規制する動きも出てきています。
こうした世界情勢の動きから、cookieに依存した情報取得は難しくなることが考えられます。
GA4では、このような動きを懸念し、cookieを使用した計測と合わせてGoogleアカウントやクロスデバイスを主としたデータの分析を導入しています。
そのため、GA4への移行は世界情勢から考えてみても必須というわけです。
ga4移行でやること
GA4移行でやることは大きく分けて、プロパティ接続・タグ設定・計測確認の3ステップです。
タグ設定は、Googleタグマネージャー(GTM)【初心者向け】・直接HTMLを埋め込む【上級者向け】の設定方法があります。
googleアナリティクス4の設定方法は、別記事で詳しく解説しているので合わせて確認しておいてください!
移行方法は、画像を用いて分かりやすく解説しますので1つずつ確認しながら進めていきましょう!
やること①プロパティ接続
まずは、UA版アナリティクスにログインします。

- 左下の管理をクリック
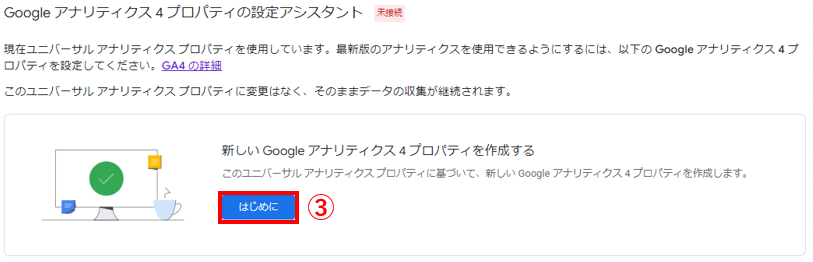
- GA4設定アシスタントをクリック

- 新しいGoogleアナリティクス4プロパティを作成するの「はじめに」をクリック

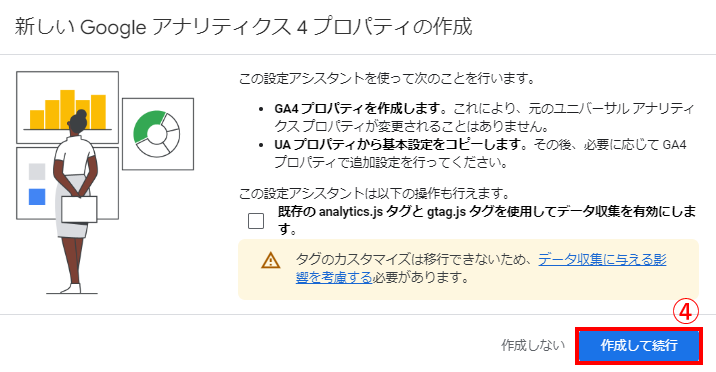
- 新しいGoogleアナリティクス4プロパティの作成の「作成して実行」をクリック

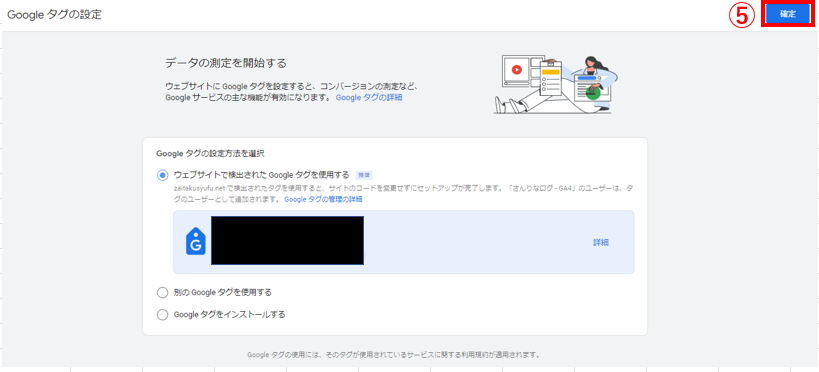
- ポップアップが表示されるので「確定」をクリック

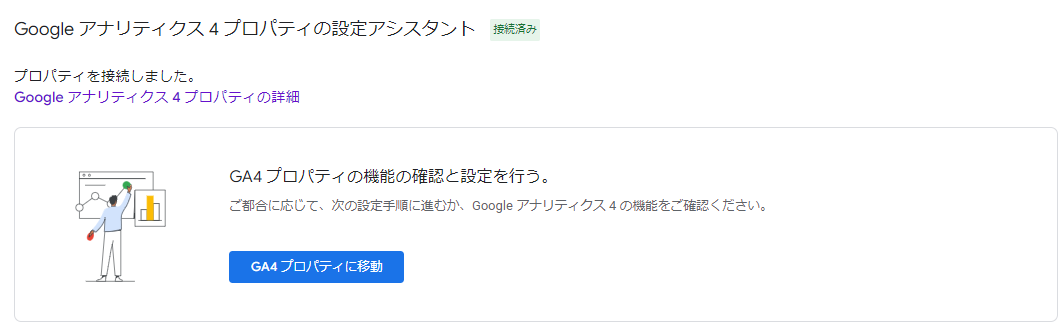
プロパティを作成をクリックし、Googleアナリティクス4プロパティの設定のアシスタントの横に「接続済み」という表示と、プロパティを接続しました。という画面が表示されれば完了です。
やること②タグ設定
トラッキングコードの設定は、テーマのヘッド用コードに埋め込む方法・HTMLの<head>内に直接貼り付ける方法・GTMを使う方法があります。
ご自身のレベル感に合わせて、トラッキングコードの設置を行ってください。
各テーマのヘッド用コードに埋め込む方法【おすすめ】
まず、トラッキングコードを確認します。

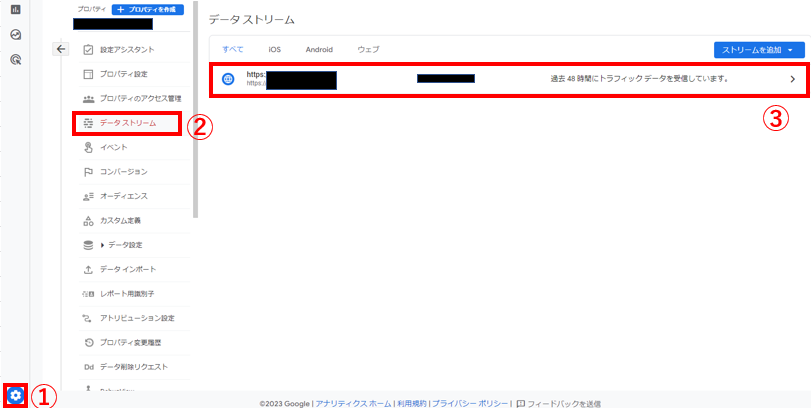
- 左下の管理
- データストリーム
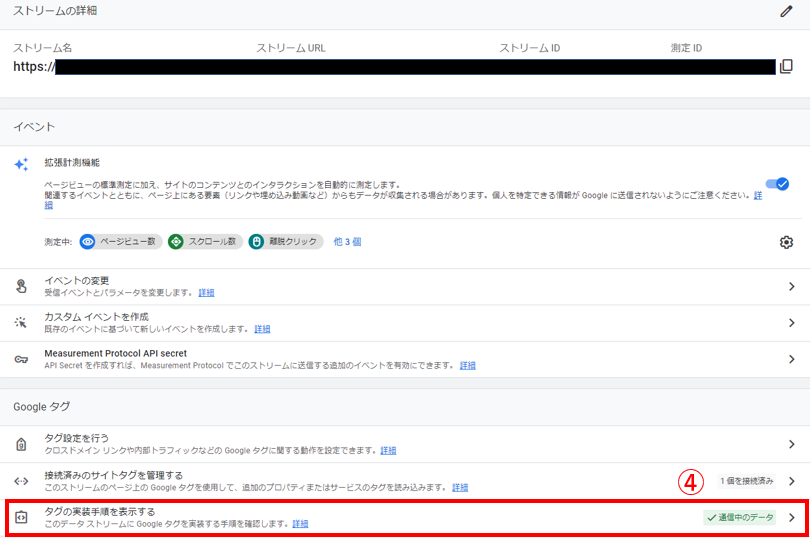
- サイトURLが表示されるので該当のURLをクリック

- 「タグの実測手順を表示する」をクリック

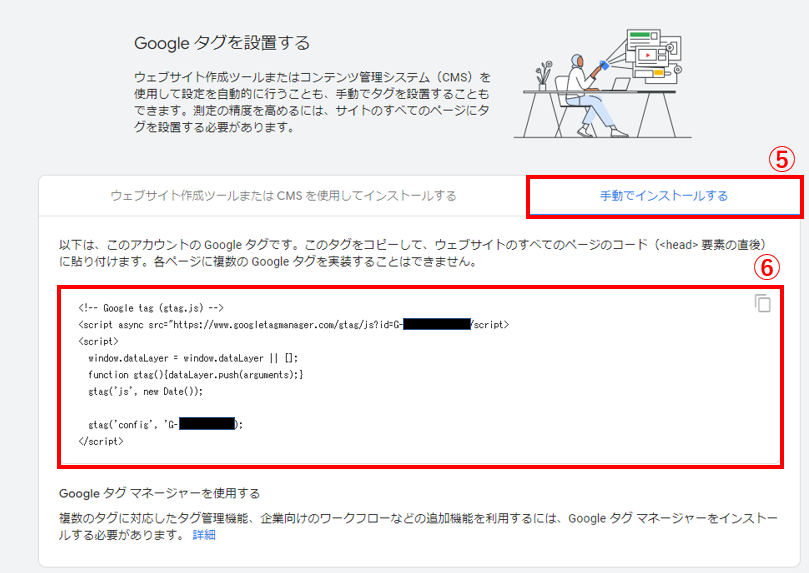
- 「手動でインストールする」をクリック
- コードをコピー
続いて、トラッキングコードをWordPressテーマに貼り付けていきます。
以下から、該当のテーマを選んで貼り付け方法を確認してください。
- Cocoonにトラッキングコードを貼り付ける方法
- ここからは、トラッキングコードをコピーした状態から進めていきます。
だてっち Cocoonのトラッキングコートの貼り付けはとっても簡単です♪
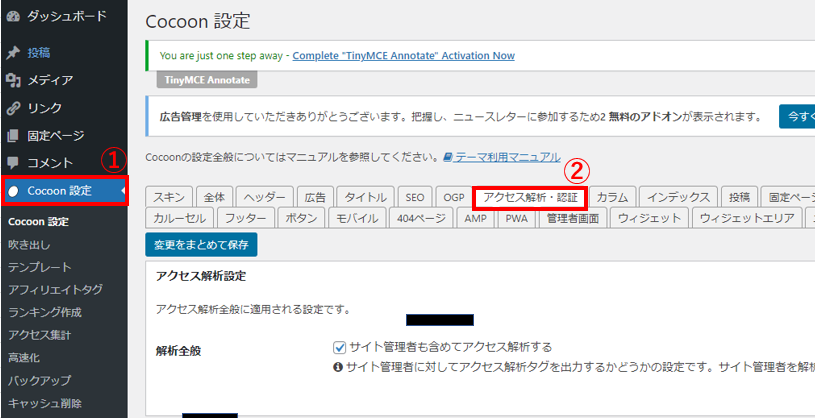
- Cocoon設定
- アクセス解析・認証をクリック

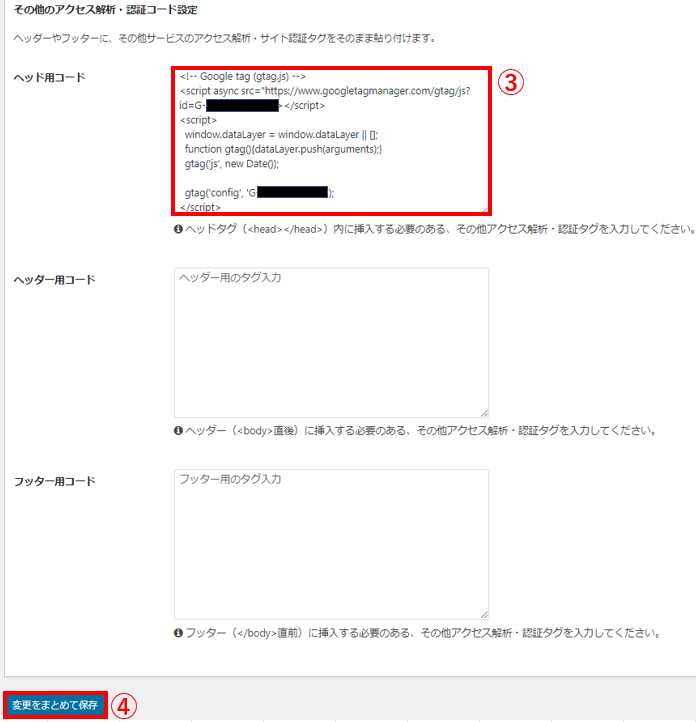
- その他のアクセス解析・認証用コード設定のヘッド用コードにトラッキングコードを貼り付ける
- 変更をまとめて保存を押して保存
- SWELLにトラッキングコードを貼り付ける方法
- ここからは、トラッキングコードをコピーした状態から進めていきます。

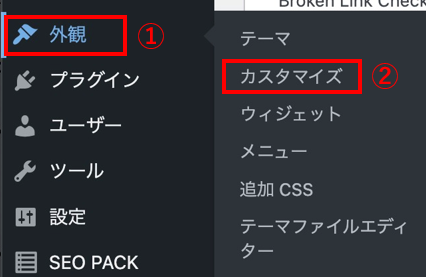
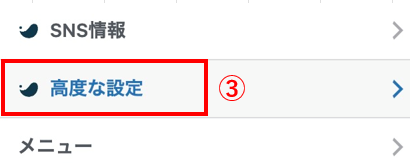
- 外観
- カスタマイズ

- 高度な設定

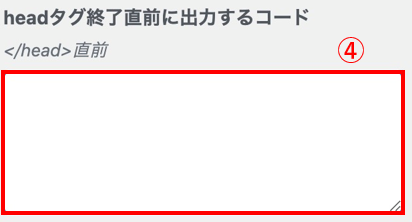
- headタグ終了直前に出力するコードにトラッキングコードを貼り付ける
- 設定を保存する
- SANGOにトラッキングコードを貼り付ける方法
- ここからは、トラッキングコードをコピーした状態から進めていきます。

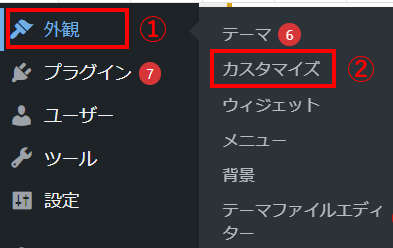
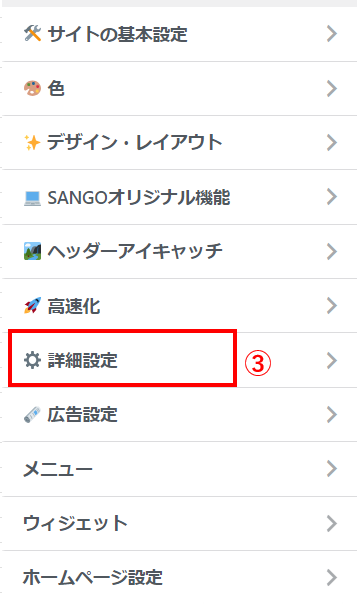
- 外観
- カスタマイズ

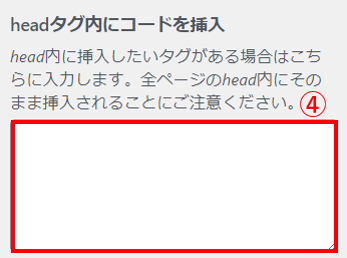
- 詳細設定

- headタグ内にコードを挿入にトラッキングコードを貼り付ける
- 公開
- JINにトラッキングコードを貼り付ける方法
- ここからは、トラッキングコードをコピーした状態から進めていきます。

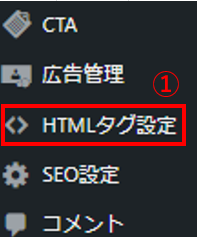
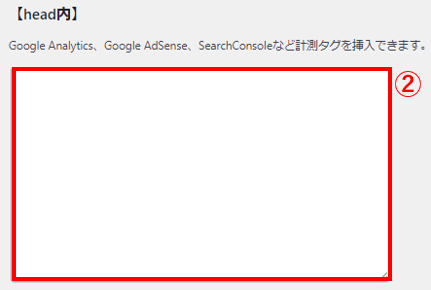
- HTMLタグ管理

- head内にトラッキングコードを貼り付ける
- 変更を保存
- AFFINGERにトラッキングコードを貼り付ける方法
- ここからは、トラッキングコードをコピーした状態から進めていきます。
- AFFINGER管理
- その他
- </>コードの出力の「headに出力するコード」にトラッキングコードを貼り付ける
- 変更を保存
- THE THORにトラッキングコードを貼り付ける方法
- ここからは、トラッキングコードをコピーした状態から進めていきます。
- 外観
- カスタマイズ
- 基本設定[THE]
- 高度な設定
- ■</head>直上の自由入力エリアにトラッキングコードを貼り付ける
- 公開
続いて、データが取得できているかチェックしてみてください。
GTM(Googleタグマネージャー)【上級者向け】
- GTM(Googleタグマネージャー)で設定する方法
- WordPressとGTMの設定や紐づけが完了していない人は、こちらの記事を参考にアカウント作成を行い実装してからトラッキングコードの設定を行ってください。
GTMを使ってトラッキングコードを設定する場合、GA4の測定IDが必要です。
そのため、GTMで設定する方は先にGA4の測定IDをチェックしてから設定を進めていきましょう!
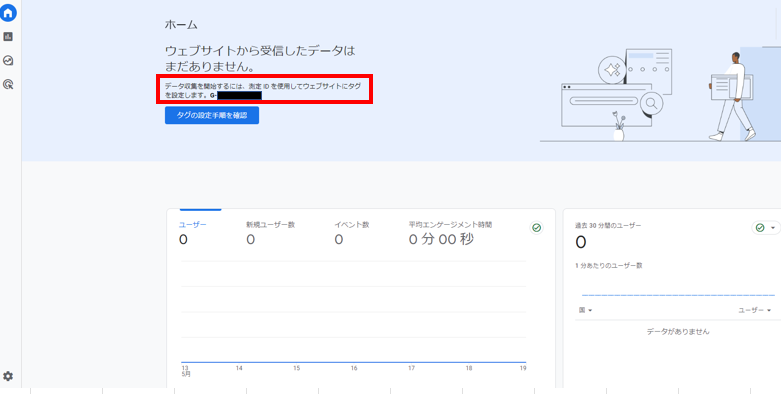
GA4のホーム画面は以下の方は、測定IDが表示されています。

だてっち ホーム画面に測定IDが記載されている方は、GTMでトラッキングコードの設定へ。
記載されていない方は、以下に記載している方法で測定IDを確認してくださいね!ホーム画面に測定IDが記載されていない方の、GA4測定IDの確認方法は以下です。

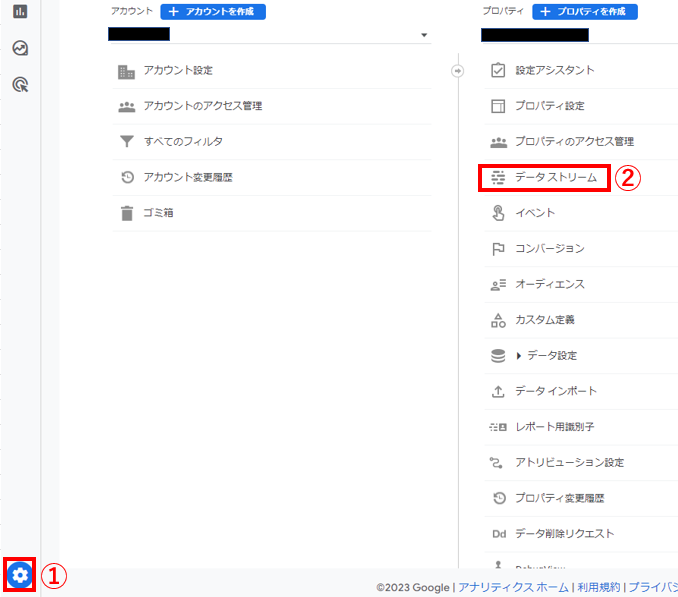
- 左下の管理をクリック
- データストリームをクリック

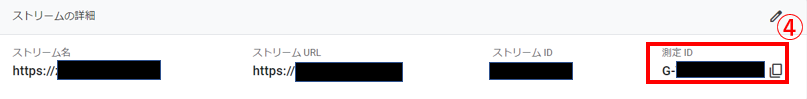
- データストリームの詳細をクリック

- G-から始まる測定IDをコピーして控えておく
続いて、GTMでトラッキングコードの設定を行います。

- GTMにログイン
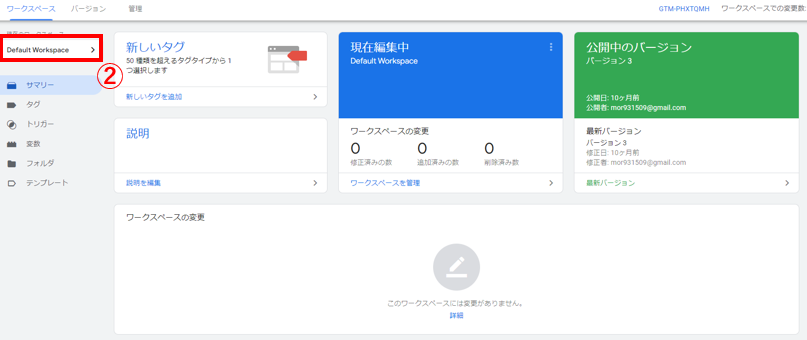
- 「Default Workspace」をクリック

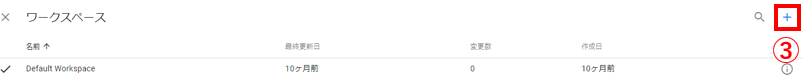
- 右上の+をクリック

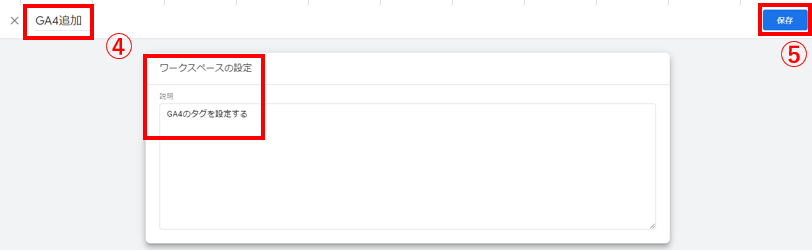
- ワークスペース名と説明を入力(分かればなんでもOK。今回は、GA4追加とGA4のタグを設定すると記入)
- 保存をクリック

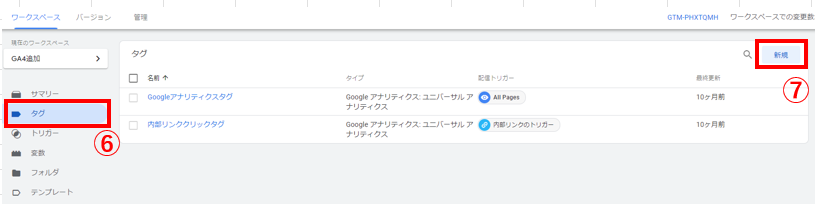
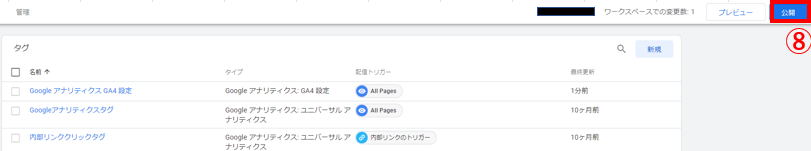
- GA4のタグを追加するために、1番左のメニューのタグをクリック
- 新規ボタンをクリック

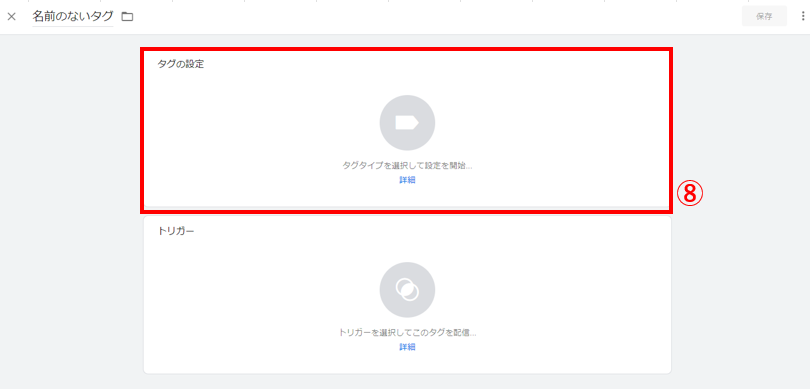
- タグの設定をクリック

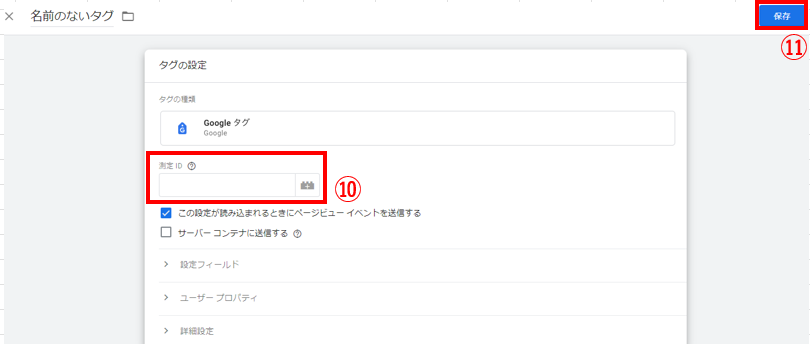
- 「Googleタグ」を選択

- GA4の測定IDを入力
- 保存をクリック

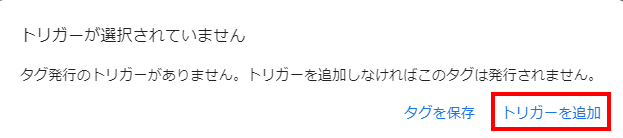
上記のポップアップが表示された場合は、トリガーを追加をクリックしてトリガーの設定を行います。
ポップアップが表示されたなかった方は、
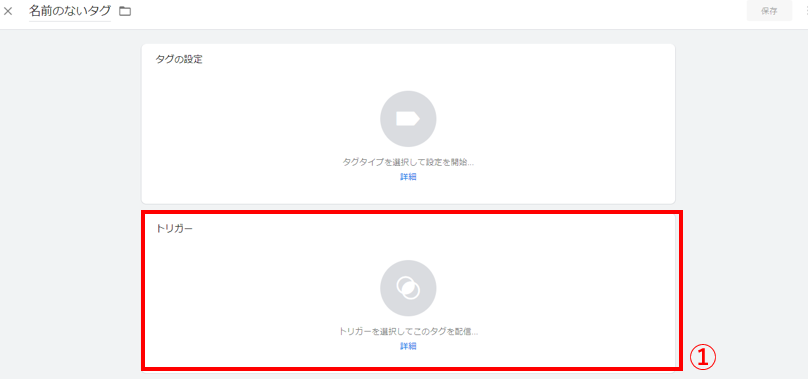
- タグの設定の下にあるトリガーをクリック
して、トリガーの設定を行います。


- All Pagesを選択
- 右上の保存をクリック
以上で、トリガーの設定は完了です。
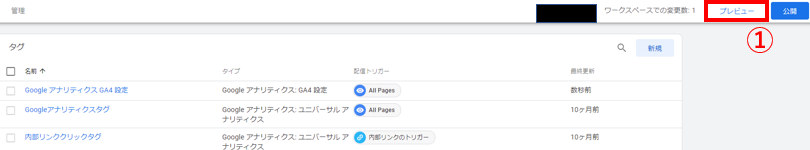
公開前に、タグが正しく発火するのかプレビュー表示で確認しておきましょう。

- 右上のプレビューをクリック

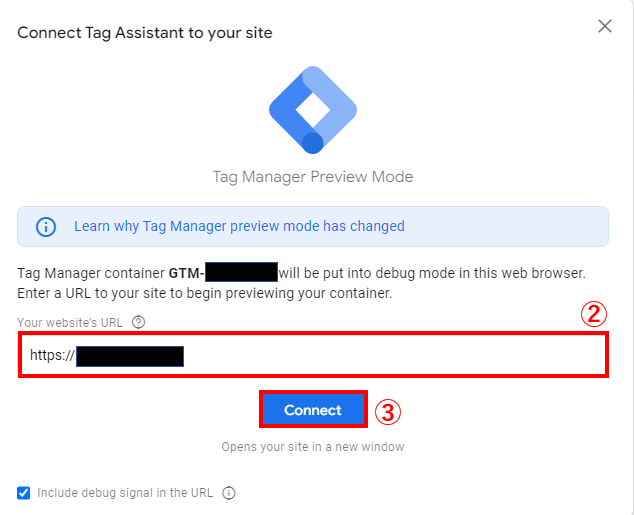
- 「Your website’s URL」にご自身のサイトURLを入力
- Connectをクリック

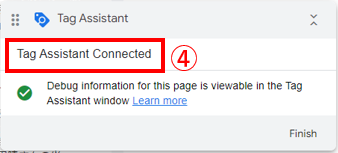
- 別窓でページが開き、右下に「Tag Assistant Connected」と表示されれば接続完了

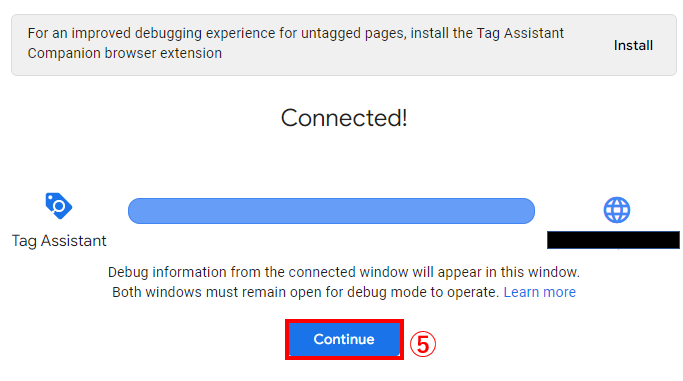
- GTM画面に戻ると「Coonected!」と表示されているので「Continue」をクリックしてポップアップを閉じる

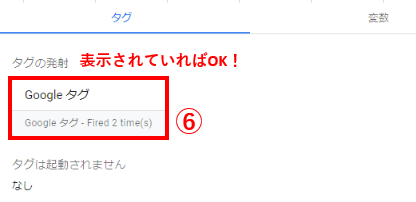
- 「Tag Fired」の中に、作成したGA4のタグが表示されているか確認→表示されていれば発火している

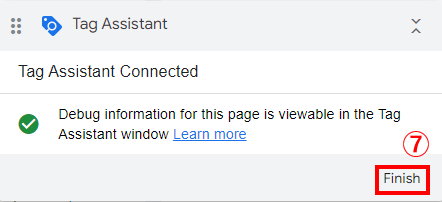
- ポップアップ右下の「Finish」をクリックしてプレビュー表示を終了させる

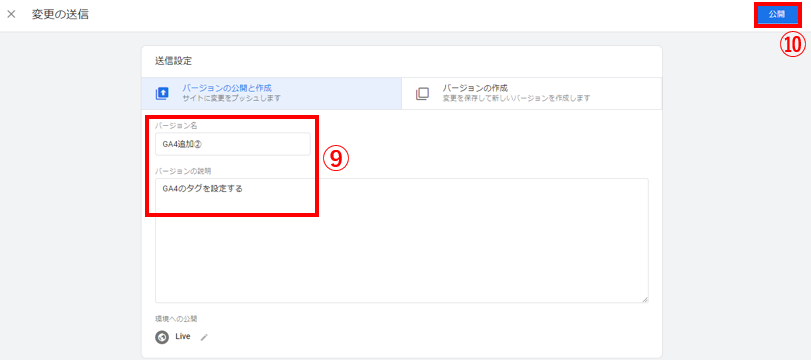
- 右上の公開をクリック

- バージョン名とバージョンの説明を記入(今回は、GA4タグの追加とGA4計測タグの追加としています。)
- 再度右上の公開をクリック
以上でGTMから行うGA4のタグ設定は完了です。
SWELLでGTMを導入する場合や、SANGOでGTMを導入する場合も解説しているので、使用テーマに合わせて確認してみてください。
HTMLの<head>内に直接貼り付ける方法【上級者向け】
- 直接タグを埋め込んでトラッキングコードを埋め込む方は、こちらをクリック!
- 直接タグを埋め込む場合はまず、トラッキングコードを確認します。

- 左下の管理
- データストリーム
- サイトURLが表示されるので該当のURLをクリック

- 「タグの実測手順を表示する」をクリック

- 「手動でインストールする」をクリック
- コードをコピー
だてっち コピーしたトラッキングコードは、計測対象となるページのHTMLの<head>内に貼り付けます。
やること③計測の確認
最後に、実際に計測が開始しているかをチェックします。

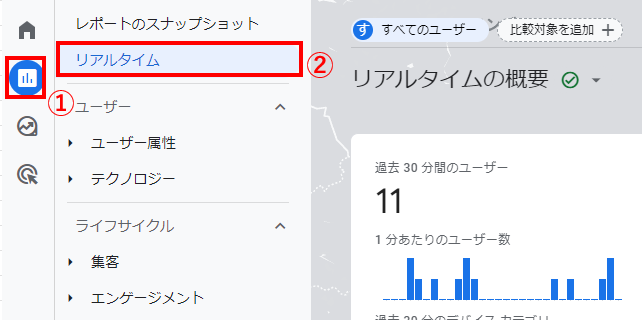
- GA4のレポートをクリック
- リアルタイムをクリック
実際に計測が開始しているか確認すれば完了です!
ga4移行でGTMは必要?
GA4への移行でやることは、
- プロパティ接続
- タグ設定
- 計測の確認
の3つです。
②のタグ設定は、HTMLソースに直接追加して設定する方法とGTMを用いて設定する2つの方法があります。
| タグ設置の方法 | |
| HTMLソースに直接追加 | 難しい。HTMLを直接触るので、必要なデータを消してしまう可能性がある。 タグの書き換えや、管理に手間やコストがかかる。 |
| GTM | GTMからタグの設置が可能。他のタグも一元で管理しやすい。 |
ga4とUAの違い
GA4は、UAよりも正確なユーザーの行動が把握できるようになりました。
さらに、機械学習でより深く分析やアプローチが可能です。
GA4とUAの主な違いは、
- ビューからイベントへ
- クロスデバイス対応の計測
- 機械学習でユーザーの行動予測
- データ保有期間の減少
- ホーム画面のレポートの改善
があげられます。
GA4とUAの違いや、メリットをチェックしていきましょう。
ビューからイベントへ
UAでは、セッションやページ単位でコンバージョン数を計測していました。
一方GA4は、ユーザーを軸にイベント単位で計測します。
イベントとは、以下のような動作を指します。
- スクロール数
- 離脱クリック
- サイト内検索
- 動画再生
などです。
PVのほかに、ユーザーの細かい行動まで分析可能となります。
クロスデバイス対応の計測
UAでは、デバイスごとのIDでユーザーを区別していました。
そのため、同じユーザーがスマホとパソコンそれぞれで同じサイトにアクセスしても、デバイスIDが異なるため別のユーザーがサイトに訪れたとして計測されていました。
GA4では、クロスデバイスに対応した計測が可能で、ユーザーの使用デバイスやプラットフォームに関係なく行動が分析できます。
機械学習でユーザーの行動予測
GA4の機械学習は、過去のデータを分析し「ユーザーが将来どのような行動を起こすのか」を予測できます。
予測できる行動は、購入・離脱・収益です。
過去のデータを元に、ユーザーが今後どのような行動をするのかを予測してくれます。
例えば、サイトを訪れたユーザーが1週間で商品を購入するのかの予測や、アクティビティなユーザーが1週間以内にサイトを離脱するのかを数値でチェックできます。
このようなユーザーの行動予測は、予測値を参考にした上で分析が可能となり、サイトの収益や集客の改善が期待できます。
データ保有期間の減少
GA4のデータ保有期間は、UAよりも大きく減少しています。
- UAのデータ保有期間:最大50ヶ月
- GA4のデータ保有期間:最大14ヶ月
データ保有期間は短くなったものの、有料版のUAで導入されていた「BigQuery(ビッグクエリ)」の活用が可能です。
BigQueryは、Googleのクラウドデータベースで、ビッグデータを超高速で解析できます。
GA4のデータと共にBigQueryを活用すれば、UAよりも深いデータの分析ができるようになります。
GA4のデータ保有期間は、2ヶ月で設定されています。
移行後は必ず、データ保有期間を14ヶ月に変更しておきましょう。
データ保有期間の変更方法は、
- 管理(画面左下)
- データ保有
- イベントデータの保持を14か月に変更
- 保存
で完了します。
ホーム画面のレポートの改善
UAのレポート項目は、
- リアルタイム
- ユーザー
- 集客
- 行動
- コンバージョン
です。
GA4のレポート項目は、
- レポートのスナップショット
- リアルタイム
- ユーザー
- ライフスタイル
です。
ライフサイクルには、集客・エンゲージメント・収益化が含まれています。
最初こそ、見た目やデザインの違いに「どこに何があるのか分からない!」と戸惑ってしまうかもしれません。
しかし、レポートが見やすくなりよりデータ分析もしやすくなっています。
ga4は使いづらい?
GA4のトップデザインはUAと異なります。
今まで簡単に確認できていたデータを探すのが難しかったり、新たな機能が加わったりして使いづらいと感じる人も多いのではないでしょうか。
UAは、PVはPVとして計測、セッションはセッションとして計測、イベントはイベントとして計測、と分析の指標は各項目ごとで行っていました。
一方、GA4はPV・セッション・イベントなどの項目をイベント=ユーザーの行動として計測しています。
つまり、GA4ではユーザーの行動を重視した計測方法を採用しています。
今まで操作に慣れていたUAとは、サイトデザインや計測方法が変わったことにより、使いづらいと感じてしまうのかもしれません。
しかし、GA4は独自の機能を備えています。
- アプリとウェブを横断する計測
- ユーザーの行動予測
- プライバシーに配慮したデータ収集
など、GA4を使用するメリットは十分にあります。
ga4移行に関する質問
ここからは、UAからGA4に移行する際によくある質問や疑問に回答します。
疑問をクリアにし、納得した状態でGA4にアナリティクスを移行させていきましょう!
ga4になぜ移行しなければならない?
移行しなければならない理由は、UAの計測が2023年7月1日で終了してしまうからです。
2023年7月以降も、Googleアナリティクスを活用したいのであればGA4への移行は必須です。
ga4移行期限はいつまで?移行しないとどうなる?
GA4への移行期限は2023年7月1日までです。
もちろん、2023年7月1日以降にGA4に移行することは可能です。
ただし、2023年7月1日までに移行できていないと、UAの計測ができなくなってしまい、データの取得ができない期間が発生します。
GA4への移行に戸惑ってしまい、思いもよらず時間がかかってしまう可能性も考えられます。
UAの計測終了は決定しているので、なるべく早めにGA4へ移行するのがおすすめです。
ga4に移行したらどうなる?
GA4に移行すると、UAとは違う新しい計測ツールで計測されたデータ分析が可能です。
GA4に慣れるためにも、早めに移行を済ませておきましょう。
ga4の移行費用はどのくらい?
GA4への移行費用は、自分自身で行えば無料です。
設定作業が難しく、GA4への移行を代行する場合に必要な費用は20,000~50,000円程度です。
ga4移行したらUAのデータは消える?
GA4とUAのシステムは異なるので、GA4に移行してもUAのデータが消えることはありません。
ga4に移行したらUAは使えなくなる?
GA4に移行後も使用できます。
ただし、使用できるのはデータ閲覧のみです。
計測終了後半年間はデータ閲覧が保証されています。
- 無料版UAの閲覧保証期間:2024年1月1日まで
- 有料版UAの閲覧保証期間:2024年4月1日まで
これらの期間を過ぎると、UA自体アクセスできなくなる可能性も考えられます。
ga4とUAは同時に利用できる?
UAで計測できる期間中は、GA4とUAは同時に利用できます。
ga4に移行するとPV数が多くなった?
計測設定をまちがえて、二重で計測されている可能性があります。
よくあるまちがえやすいポイントは、複数のトラッキングコードを同じページに設置していることです。
GA4移行後、急にアクセス数が増加した場合は二重計測の可能性が高いので、原因を探り解決しましょう。
ga4移行でやることまとめ
GA4移行でやることは、
- プロパティ接続
- タグ設定
- 計測の確認
でした。
ga4移行でやることは、1つずつのステップにすると、とても簡単。
記事を確認しながら、サクッと移行しましょう。
UA版アナリティクスは、2023年7月まででデータ計測が終了してしまいます。
期日までに移行を済ませ、ga4のデータを参考にしつつサイト運営に役立てていきましょう!