自分でお問い合わせフォームを設置するとなると、HTMLやCSSの知識が必要です。
WordPressの無料プラグインContact Form7を使えば、専門的なスキルは不要で簡単にお問い合わせページが作れます。
というわけで今回は
- Contact Form7とは
- Contact Form7の使い方・設定方法
- Contact Form7のカスタマイズ法
について解説します!
Contact Form7とは
Contact Form7はWordPressの無料プラグイン。
ブログやウェブサイトにお問い合わせフォームを簡単に作成できます。
指定のページに発行されるショートコードを貼り付けるだけでOK!
開発者は日本人なので、管理画面や操作画面もすべて日本語で利用可能です。
Contact Form7の使い方・設定方法
まずはContact Form7をインストールして有効化しましょう。
インストール・有効化
- WordPress管理画面 左メニュー → プラグイン → 新規追加
- プラグイン検索窓 「Contact Form 7」と入力
- 「今すぐインストール」をクリック
- 「有効化」をクリック
これで準備は完了です!
続いてコンタクトフォームを作成していきます。
コンタクトフォーム(問い合わせフォーム)を作成・設定
基本的なコンタクトフォームを設定しましょう。
- WordPress管理画面 左メニュー → 「お問い合わせ」をクリック
- コンタクトフォームページの上部「新規追加」をクリック
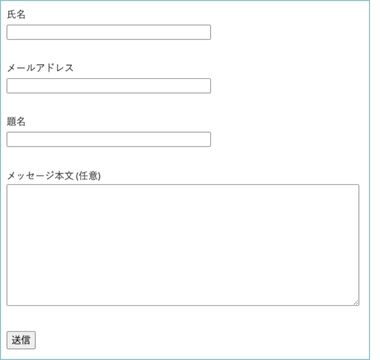
「コンタクトフォームを追加」というフォームの編集画面が表示されます。
デフォルトの設定だと、下のような問い合わせフォームのデザインです。

もう少し手を加えたい場合は、後ほどご紹介するカスタマイズ方法を参考にしてみてください。
次に、作成したコンタクトフォームに関連する基本的な設定を行います。
- WordPress管理画面 左メニュー → 「お問い合わせ」をクリック
- コンタクトフォームから、 設定を加えたいコンタクトフォームをクリック
メールを設定
コンタクトフォームが利用されたときの設定を行います。
メールの設定では2種類のメール内容を編集できます。
- WordPress管理者への通知メール
- 問い合わせしてくれた方への自動返信メール
管理者への通知メール設定
コンタクトフォームから問い合わせがあったことをあなた(WordPressの管理者)へ通知してくれる機能です。
特に変更する点はありませんが、必要であれば内容が読みやすいように編集しましょう。
おすすめの変更点:題名
メールの受信箱で認識しやすいように変更します。
[_site_title]を分かりやすい文に差し替えます。
おすすめの変更点:メッセージ本文
初期設定だとちょっと読みにくいので改行してみます。
例えば…
ウェブサイトから下記のお問い合わせがありました。
—-
・お名前: [your-name]
・メールアドレス:[your-email]
・題名: [your-subject]
・メッセージ本文:
[your-message]
—
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました。
自動返信メールを設定
自動返信メールは、フォームから問い合わせをしてくれた方へ自動で送信されるメールのことです。
例えば、
- お問い合わせありがとうございます。以下の内容を承りました。24時間以内に返信します。
のようなメールです。
お問い合わせメールを受付けた瞬間に自動で送られるので、最初の返信の手間が省けます。
さらに無事に送信できたかも確認できるので安心ですね。
自動返信メールは下の場所から設定できます。
- 「メール」タブをクリック
- 下にスクロール
- 「メール(2)」のボックスにチェックを入れる
おすすめの変更点:題名
初期設定の [_site_title]の部分を変更します。
メール受信箱で認識しやすいように「お問い合わせありがとうございます」や「ブログの名前」などを記載するのがおすすめです。
おすすめの変更点:メッセージ本文
初期状態だとちょっと物足りないので、例えば次の内容を記載するとよいでしょう。
- 自動送信メールであること
- 問い合わせへのお礼
- 返信までの日数(無理のない範囲で)
- ウェブサイトの情報
※こちらのメールは自動送信メールです。
[your-name] 様
この度はお問い合わせいただきありがとうございます。
下記のようにお問い合わせを受付いたしました。
内容を確認の上、2営業日以内にご連絡いたします。
今しばらくお待ち下さいますようお願いいたします。
—————————————–
・お名前
[your-name]
・メールアドレス
[your-email]
・タイトル
[your-subject]
・お問い合わせ内容
[your-message]
—————————————–
あなたの名前(ブログ名)
ブログの名前
ブログのURL
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました
メッセージを設定
メッセージの設定では、問い合わせに関連して表示されるコメントを編集できます。
例えば最初の「メッセージが正常に送信された」は、問い合わせフォーム入力後に「ありがとうございます。メッセージは送信されました。」と表示されます。
それぞれの文言を変更したい場合は、直接書き換えて下さい。
ページ下の「保存」ボタンをクリックして設定完了です。
コンタクトフォームを設置・公開
続いて、作成したコンタクトフォームをお問い合わせページに設置します。
WordPressブロックエディタ・テキストエディタそれぞれの挿入方法は以下のとおりです。
ブロックエディタにコンタクトフォームを設置
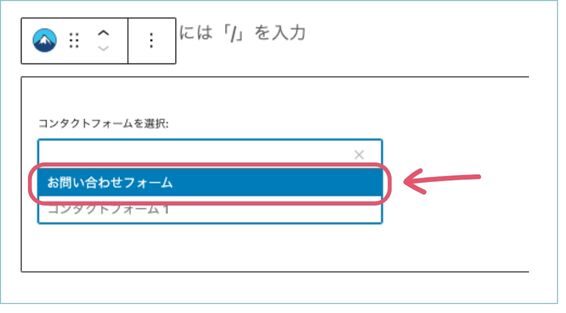
ブロックエディタでは簡単にコンタクトフォームを取り込めます。


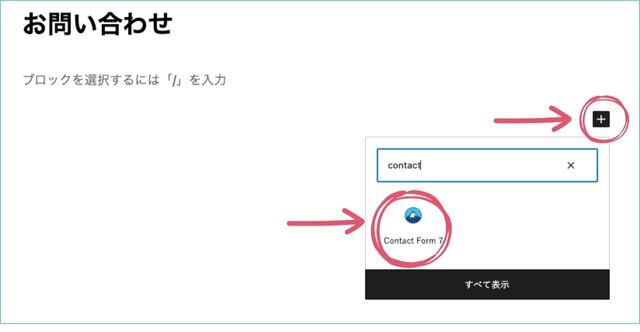
- 固定ページで作成したお問い合わせページを開く
- 「ブロック追加」をクリック
- 「Contact Form7」をクリック
- 「挿入したいコンタクトフォームのタイトル」を選択
- 「公開」で完了
テキストエディタにコンタクトフォームを設置
テキストエディタでは、コンタクトフォームのタイトル下に表示されるコードを利用します。

- コンタクトフォームのコードをコピーする
- 問い合わせページ(固定ページ内)の本文に貼り付ける
- 「公開」をクリック
お問い合わせページの設定
固定ページで作成したお問い合わせページのおすすめ設定です。
- meta robot設定:NoIndexにチェック
- URL:パーマリンクには contact や contact-form などを入力
- テンプレート:デフォルトテンプレートを選ぶ
動作確認を行う
設定を行った後は、正常に動いているか確認しましょう。
- 設定した機能がコンタクトフォームに表示されているか
- 設定した送信先に、問い合わせ通知メールが届いているか
- コンタクトフォームを送信した後に、指定したメールアドレスに自動送信メールが届いているか
などを確認しましょう。
Contact Form 7 のカスタマイズ方法
ここからは、コンタクト(問い合わせ)フォームのカスタマイズ方法をご紹介します。
チェックボックスの設定

- フォームタブ内を開く
- チェックボックスを追加したい場所をクリックで指定
- 「チェックボックス」ボタンをクリック
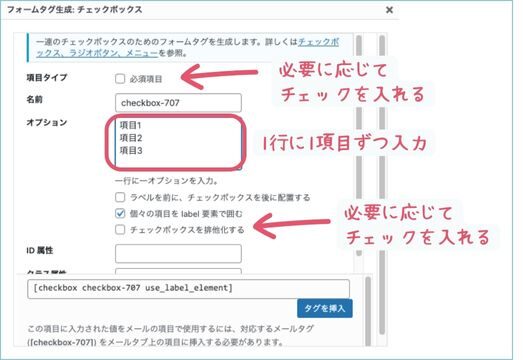
すると、フォームタグ生成:チェックボックスが表示されます。
オプションに、表示したい項目を一行ずつ入力。※改行必須

それぞれ希望に合わせてチェックを入れる。
- 項目タイプ:記入必須の場合、チェックを入れる
- ラベルを前に、チェックボックスを後に配置する:【テキスト □】で表示したい場合
- 個々の項目をlabel要素で囲む:テキストをクリックしてもチェックが入る仕様にしたい
- チェックボックスを排他化する:1つのみ選択可の場合。複数可にしたいならチェックは入れない
設定が完了したら、タグを挿入をクリックすればチェックボックスが表示されます。
チェックボックスの前にタイトルを表示したい場合は、<label>タイトル</label>を挿入します。
<label>■ご希望のお問い合わせ内容を選択してください</label>
[checkbox* checkbox-956 use_label_element “項目1” “項目2” “項目3”]
ドロップダウンメニューの設定

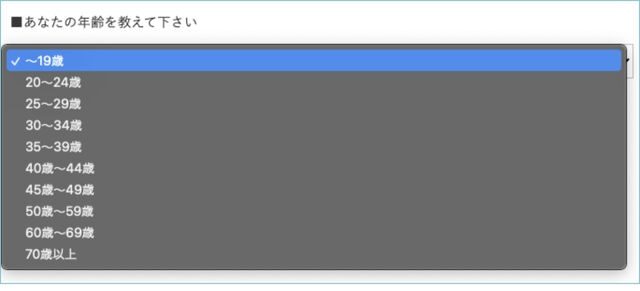
選択肢が多く設置するとき(都道府県、年齢)などはドロップダウンメニューを使うと、スペースが節約できて便利です。
ドロップダウンメニューは次のとおり設置しましょう。
- フォームタブ内を開く
- チェックボックスを追加したい場所をクリックで指定
- 「ドロップダウンメニュー」ボタンをクリック
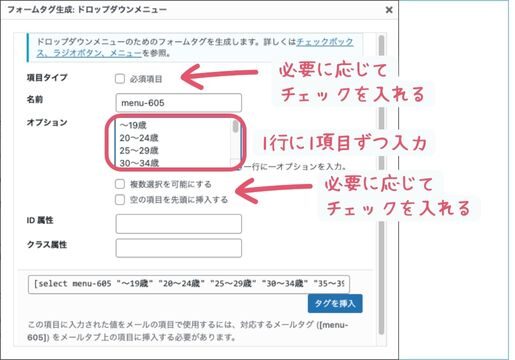
すると、このような表示が出てきます。

フォームタグ作成:ドロップダウンメニューは次のように設定しましょう。
- 項目タイプ:記入必須にする場合、チェックを入れる
- オプション:選択肢を一行にひとつずつ入力
- 複数選択を可能にする:複数回答できるならチェックを入れる
- 空の項目を先頭に挿入する:[—] が選択肢として最初に表示される
設定が完了したら、タグを挿入をクリックすればドロップダウンメニューが表示される。
チェックボックスの前にタイトルを表示したい場合は、<label>タイトル</label>を挿入します。
<label>■あなたの年齢を教えて下さい</label>
[select menu-605 “〜19歳” “20〜24歳” “25〜29歳” “30〜34歳” “35〜39歳” “40歳〜44歳” “45歳〜49歳” “50歳〜59歳” “60歳〜69歳” “70歳以上”]
Contact Form 7のスパム対策・reCAPTCHAを導入
お問い合わせフォームは便利な反面、大量のスパムメール(迷惑メール)が届くこともあります。
スパム対策として、Contact Form7にreCAPTCHAという認証システムを導入するのがおすすめです。
reCAPTCHAの設定方法は、問い合わせフォームの迷惑メール対策は?reCAPTCHA設置がおすすめの記事で解説しています。
Contact Form7の使い方まとめ
今回は問い合わせフォームや申込みフォームなどを簡単に作成できるプラグイン、Contact Form7の設定方法と使いかた・カスタマイズについてご紹介しました。
- Contact Form7で問い合わせフォームの項目やデザインを作成
- 固定ページで問い合わせページを作成し、Contact Form7で作成した問い合わせフォームを挿入する
- WordPressのウィジェットで、希望する場所に上記問い合わせページを設置して公開
- reCAPTCHAを導入してスパム対策メールをしよう
あなたのウェブサイトやブログに問い合わせページを導入して、読者とのつながりを増やしていきましょう。