Shortcodes Ultimateは、WordPressで簡単に美しいコンテンツを作成したいときにおすすめのプラグイン。
60以上の機能が利用できて、あなたのブログをより読みやすく魅力的にしてくれます。
というわけで今回は
- Shortcodes Ultimatesの使い方
- Shortcodes Ultimatesのショートコードおすすめ一覧
を解説します!
初心者でも簡単に使えるので一緒に基本的な使い方を確認していきましょう!
Shortcodes Ultimateとは?
Shortcodes UltimateはWordPressで美しく読みやすいコンテンツを簡単に作成できるプラグインです。
提供されるショートコードを利用することで
- ボタン
- アイコン
- タブ
- アコーディオン
- 表
- アニメーション
などのデザインを設置することができます。
様々なデザインの装飾を取り入れることで、とても読みやすい記事に仕上がります。
読者にとって良い記事をつくりには、内容だけでなくデザインも重要な鍵です。
無料版でも多数のショートコードが利用できますが、さらに機能を使いたい場合は有料版を検討してもよいでしょう。
Shortcodes Ultimateの設定方法
Shortcodes Ultimateの使い方はとても簡単です。
プラグインのインストール・有効化

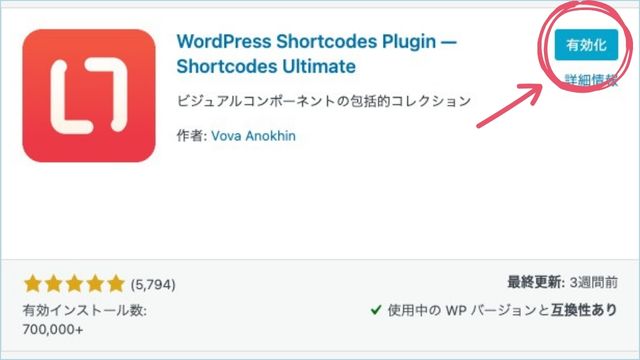
- WordPress管理画面左メニュー → プラグイン → 新規追加で「 shortcodes Ultimate」を入力
- インストール後、「有効化」をクリック
これで完了です!
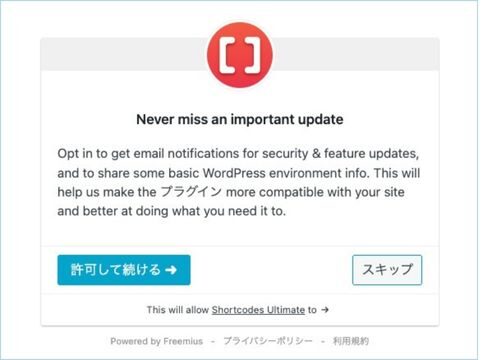
また、有効化の後に下のような表示が出てくることがあります。

セキュリティや機能のアップデートなどに関するメール通知を受けるかどうかの確認です。
通知を希望する場合は「許可して続ける」、必要ない場合は「スキップ」をクリックしましょう。
Shortcodes Ultimateの使い方
次の手順で記事にショートコードを追加してデザインをつくります。
- エディタで編集する
- ショートコードを選ぶ
- ショートコードを編集する
1.エディタで編集する
Shortcodes Ultimateはブロックエディタ・クラシックエディタの両方で利用できます。
ブロックエディタ
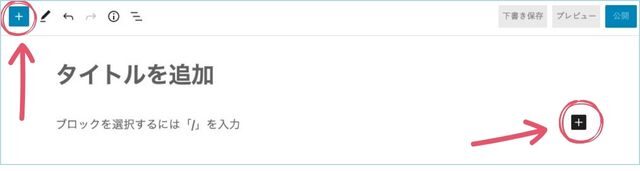
ブロック追加ボタンからショートコードのブロックを追加します。

ショートコードボタンをクリックします。

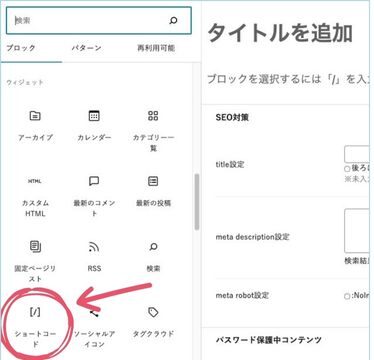
次に、真ん中の [ ](ショートコードを挿入)をクリックして、追加したいショートコードを選びます。

クラシックエディタ
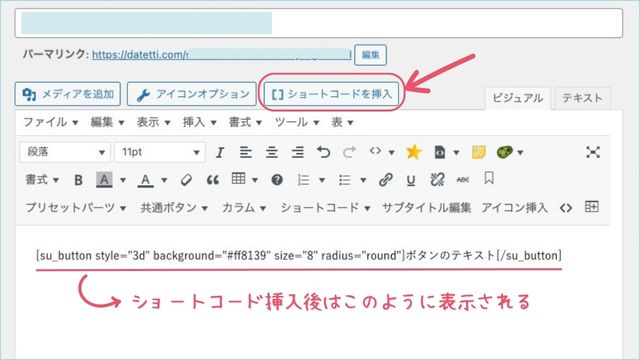
クラシックエディタは、エディタ上の「[ ] ショートコードを挿入」ボタンをクリックします。

2.ショートコードを選ぶ
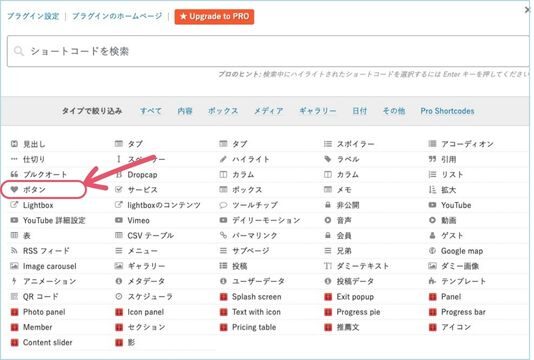
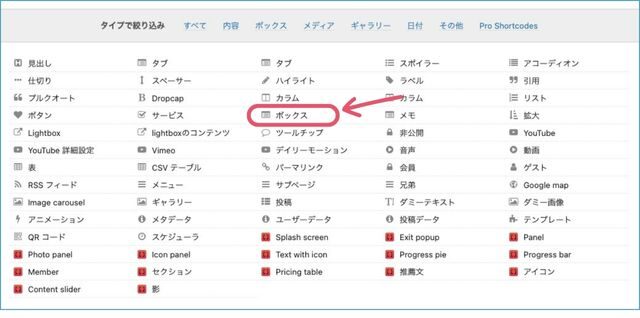
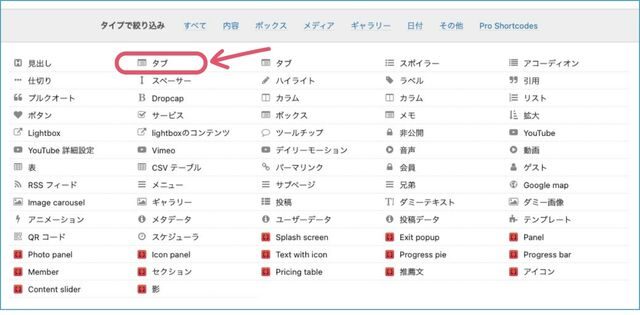
「ショートコード」挿入ボタンをクリックすると、次のようなショートコードが表示されます。

挿入したいデザインをクリックして、編集していきます。
3.ショートコードを編集する
作成したいデザインをクリックするとカスタマイズの機能が表示されます。

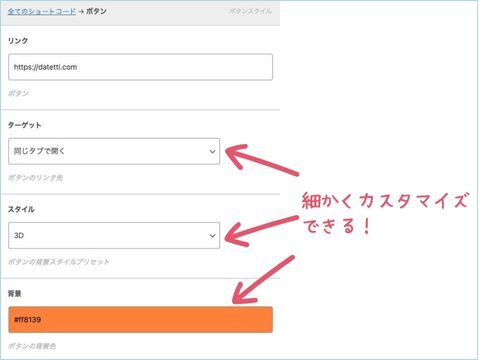
ボタンの形や背景や文字の色など好きなようにカスタマイズできます!
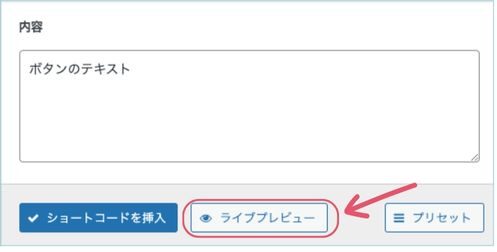
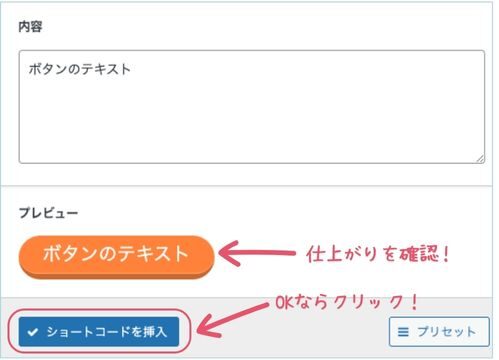
デザインは、一番下の「ライブプレビュー」で確認しましょう。

プレビューに問題なければ、「ショートコードを挿入」ボタンをクリック!

これでエディタに挿入されます。
ショートコードの挿入手順が確認できたら、さっそくデザインパーツを利用していきましょう。
Shortcodes Ultimateのショートコードおすすめ一覧・使用例
記事作成におすすめのショートコード(デザインパーツ)を、使用例と一緒にご紹介します。
- ボタン
- ボックス
- アコーディオン・スポイラー(折りたたみ)
- タブ
- カラム
- 画像(ギャラリー)
- スライダー・カルーセル
- アニメーション
ボタン
サイズ、色、リンク先など様々なオプションをカスタマイズしたいときにおすすめ。
ボタンは、読者の目に留まりクリック率を高めるのに役に立ちます!
ボタンのつくり方
ショートコード一覧で「ボタン」をクリック。

- リンク:リンク先のURLを入力
- ターゲット:同じタブ or 新しいタブで開くか選ぶ
- スタイル:ボタンのデザインを選ぶ
- 背景・テキスト色・サイズなど:好みで選ぶ
- 中央:「はい」でボタンを中央に配置
- アイコン:ボタンにアイコンを追加したいときに選ぶ
- 内容:ボタンに表示する文字を入力
デザインが整ったら、「ショートコードを挿入」ボタンをクリック。
ボックス
コンテンツ内の重要な部分を強調したいときにおすすめ。
ポイントや注意点を伝えるのにも便利です。
ボックスのつくり方
ショートコード一覧で「ボックス」をクリック。

- タイトル:コンテンツの見出しを書く
- スタイル:好みのデザインを選ぶ
- 色:ボックスタイトル背景の色を選ぶ
- タイトルテキストの色:見出しの色を選ぶ
- 半径:ボックスの角の丸み具合を選ぶ
- 内容:ボックス内に表示したいテキストを入力する
デザインが整ったら、「ショートコードを挿入」ボタンをクリック。
アコーディオン・スポイラー(折りたたみ)
コンテンツの折りたたみができるパーツ。
タイトル部分をクリックしてコンテンツを開きます。
- アコーディオン
- スポイラー
アコーディオンは、複数のコンテンツ(スポイラー)を一括で登録できます。ひとつのスポイラーが表示されているときは他のスポイラーは閉じるのが特徴です。
スポイラーは、コンテンツを独立して登録できます。デザインの選択肢はアコーディオンより多いです。(無料版)
アコーディオンのつくり方
ショートコード一覧で「アコーディオン」をクリック。

- 内容:スポイラーのタイトル→表示したいタイトルを入力
- 内容:非表示のコンテンツ→表示したいテキストを入力
デフォルトで3つのスポイラーが設定してありますが、必要に応じてコピペや削除で数を調整しましょう。
デザインが整ったら、「ショートコードを挿入」ボタンをクリック。
スポイラーのつくり方
複数のコンテンツをすべて開いた状態で表示したい、デザインを調整したいなら、スポイラーを利用するのもおすすめ。

- タイトル:表示したいタイトルを入力
- 開く:いいえを選ぶ
- スタイル:好みのデザインを選ぶ
- アイコン:表示するアイコンを選ぶ
- 内容:スポイラーをクリックし開いた後に表示されるコンテンツを入力する
デザインが整ったら、「ショートコードを挿入」ボタンをクリック。
タブ
情報を、商品・サービスの特徴や価格などカテゴリー別に整理したいときにおすすめ。
タブをクリックしてコンテンツ表示を切り替えます。
タブのつくり方
ショートコード一覧で「タブ」(左の方)をクリック。

- スタイル:デフォルトのみ
- 有効なタブ: 「1」のまま
- 垂直:「いいえ」で水平表示がおすすめ
- Appearance On Mobile Devices(モバイルデバイスでの見え方):Scroll(垂直表示)・Desktop(デスクトップと同じ表示)・Scroll(水平表示でタブをスクロールできる)を選ぶ ※Scrollがおすすめ
- 内容:”タブ名”→タブに表示させたい文字を入力、”タブコンテンツ”→コンテンツ内の情報 を入力
カラム


カラムは、テキストや画像のコンテンツを2列、3列と分割して表示したいときにおすすめです。
このように、テキストや画像の配置も自由に組み合わせられます。

3列に並べた場合はこのように見えます。



カラムのつくり方
ショートコード一覧で「カラム」(左の方)をクリック。

ブロックエディタでカラムをつくる
- 内容:”1/2″ → 画面上を2分割するサイズ、3分割にしたいときは”1/3″へ変更
- 内容:カラムコンテンツ → 表示したいテキストを入力
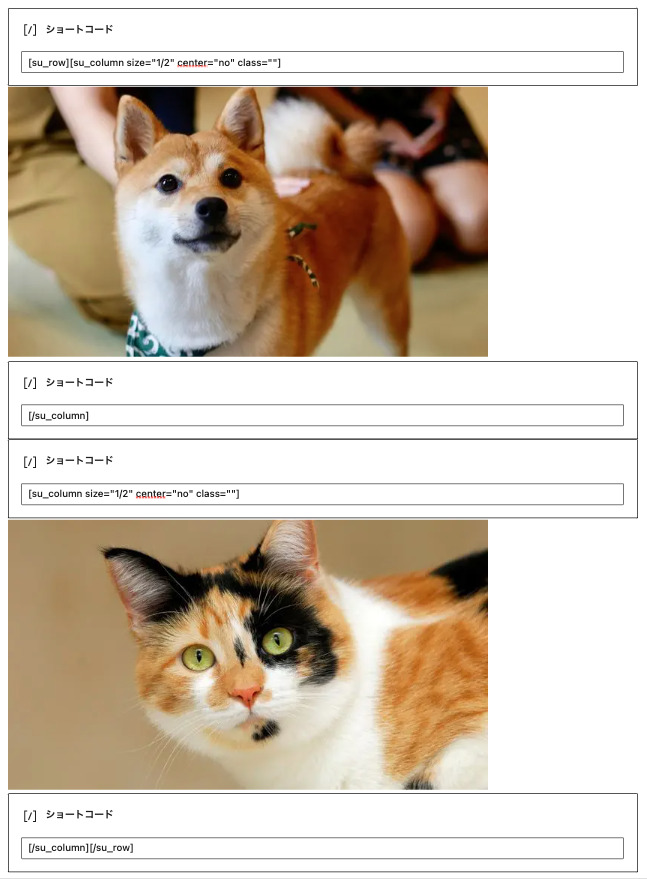
ブロックエディタでカラムに画像を表示する場合は、ショートコードで画像をはさみます。
ショートコードは複製して、前半と後半に分けます。この間に、通常どおり画像を挿入します。
それを1列目と2列目分行います。

クラシックエディタでカラムをつくる
テキストを入力したい場合は、クラシックエディタも同じ設定です。
- 内容:”1/2″ → 画面上を2分割するサイズ、3分割にしたいときは”1/3″へ変更
- 内容:カラムコンテンツ → 表示したいテキストを入力
画像を挿入したい場合は、ブロックエディタよりも簡単。
まずはショートコードを挿入し、テキストの代わりに画像を挿入すればOKです。
下のようなイメージです。(わかりやすいようにショートコードは改行しています)

画像(ギャラリー)
例えばモノ・コトの一覧、商品一覧ページなど、画像を並べたいときにおすすめです。
画像タイトルの表示方法なども選べます。
画像(ギャラリー)のつくり方
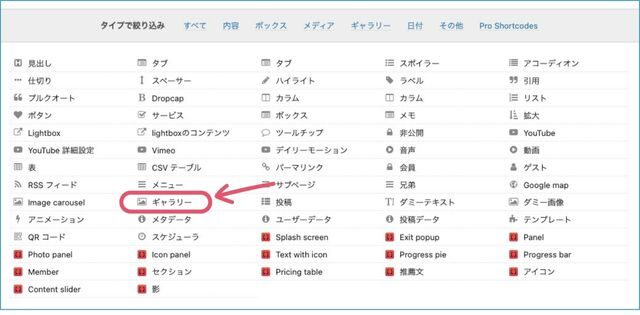
ショートコード一覧で「ギャラリー」をクリック。

- ソース:画像をどこから持ってくるのかを選ぶ
- 幅・高さ:好きなサイズを選ぶ
- タイトルを表示:なし、マウスオーバー、常にから選ぶ
デザインが整ったら、「ショートコードを挿入」ボタンをクリック。
カルーセル
コンテンツをスライダースタイルで表示できます。
スライダーは自動で切り替わります。またはPCは画像矢印クリック・スマホはスワイプでも可能です。
カルーセルのつくり方
ショートコード一覧で「Image carousel」をクリック。

- Images Source:表示したい画像を選ぶ
- Slides Style:デフォルト・PHOTO →枠あり、ミニマル→枠なし
- 画像の切り抜き:画像が切り抜かれる比率を選ぶ
- 自動再生:自動再生の間隔秒数を選ぶ
デザインが整ったら、「ショートコードを挿入」ボタンをクリック。
アニメーション

画像やテキストに動きを入れたいときにおすすめ。
フェードイン、フェードアウト、スライドや回転などが利用できます。
アニメーションのつくり方
ショートコード一覧で「アニメーション」をクリック。

- アニメーション:アニメーションの種類を選ぶ
- 期間:アニメーションが実施される秒数を決める(つまみ or 数字入力)
- 内容:動かしたいテキストを入力
デザインが整ったら、「ショートコードを挿入」ボタンをクリック。
ブロックエディタで画像アニメーションをつくる
ショートコードで画像をはさむと、画像に動きを付けられます。

- まずショートコードを設定して挿入
- 画像を挿入
- ショートコードブロックに、①の後半[/su_animate]を挿入
テキストエディタで画像アニメーションをつくる
テキストエディタは、「内容」のテキストの部分に画像を挿入します。
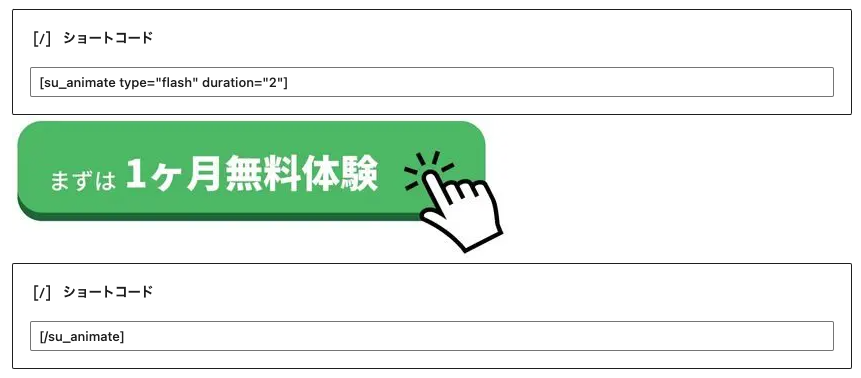
このようなイメージです。

- 内容の箇所を空欄にして、ショートコードを挿入
- [ su_animate type=”flash” duration=”2″]※[/su_animate ] →表示されたショートコードの間(※の部分)に、画像を追加
Shortcodes Ultimateが表示されない・使えない原因と対処法
Shortcodes Ultimateは多数の豊富なデザイン機能が利用できますが、一方うまく表示されない、反映されないなどの声もあります。
まずは以下の点を確認してみてください。
- ショートコードが正しく入力されていない
- プラグインのバージョンが古い
- テーマとの互換性の問題
- 他のプラグインと競合している
ショートコードが正しく入力されていない
単純にショートコードを正しく入力していない可能性もあります。
以下の点をもう一度確認してみましょう。
- 正しいショートコードボタンを選んでいるか
- デザインの設定は正しいか
- テキストなど入力する際に既存のコードを消していないかど
プレビュー機能を利用してみるのがおすすめです。
プラグインのバージョンが古い
プラグインのバージョンは新しいですか?
Shortcodes Ultimateのプラグインバージョンが古い場合にも機能がうまく反映されないことがあります。
最新バージョンに更新されているか確認しましょう。
テーマとの互換性の問題
- 利用中のWordPressのテーマとの互換性がない場合
- テーマの標準搭載機能とかぶっている場合
このような場合にもデザインが表示されない場合があります。
特に、ご利用中のWordPressテーマに多彩なデザイン機能がついている場合は要注意です。
CSSなどご自身で触りたくない場合は、改めてご利用中のテーマでできることを確認し、プラグインを利用するか否かを検討してもよいでしょう。
他のプラグインと競合している
似たような機能をもつプラグインを利用している場合も不具合が起こる可能性があります。
類似のプラグインを無効化して、問題が解決するか確認してみてください。
Shortcodes Ultimateの使い方や不具合の対処法のまとめ
今回はWordPressプラグイン Shortcodes Ultimateの使い方について解説しました。
- Shortcodes Ultimateで用意されている多様なショートコードで簡単に美しく見やすいページが作れる
- 色やサイズなど簡単にカスタマイズできる
- 無料で利用できる
- デザインが表示されない場合は、設定が正しくない、テーマや他のプラグインの干渉が考えられる
ボタン、アコーディオン、ボックスなどをうまく利用して、読みやすく見栄えの良いページ記事をつくっていきましょう。