だてっちさん!初心者にも分かりやすく教えてください!
GA4を導入したものの、使い方が分からなくて困っている!という方のために、この記事では、
- GA4の使い方
- GA4の管理画面
について、図解を交えながら初心者にも分かりやすく解説します!
GA4の使い方を初心者が分かりやすくなる6つのポイント
まず、GA4の使い方で初心者が押さえておきたいのは、
- ページビュー
- 最終的な成果率
- 読者の性別や年齢などの属性
- 流入経路
- ページのスクロール数
- 複数のデバイスで閲覧情報を引き継いでいるか
の6つです!
先にこれらの項目の定義・意味を知ってから設定や数値等の確認をしておくとスムーズです。
それぞれの使い方を、実際の画面の画像を見ながら確認していきましょう!
GA4使い方①ページビュー数
ページビューは、
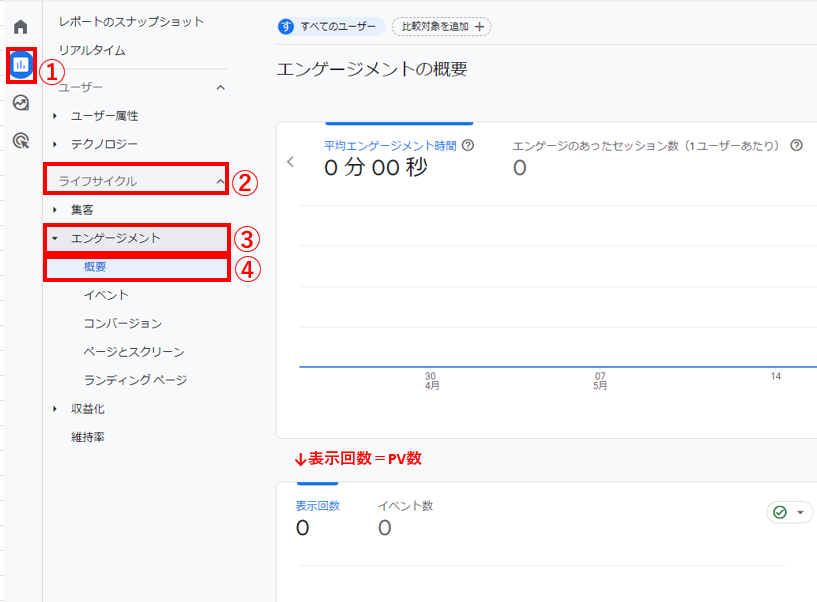
- レポート
- ライフサイクル
- エンゲージメント
- 概要
で確認できます。

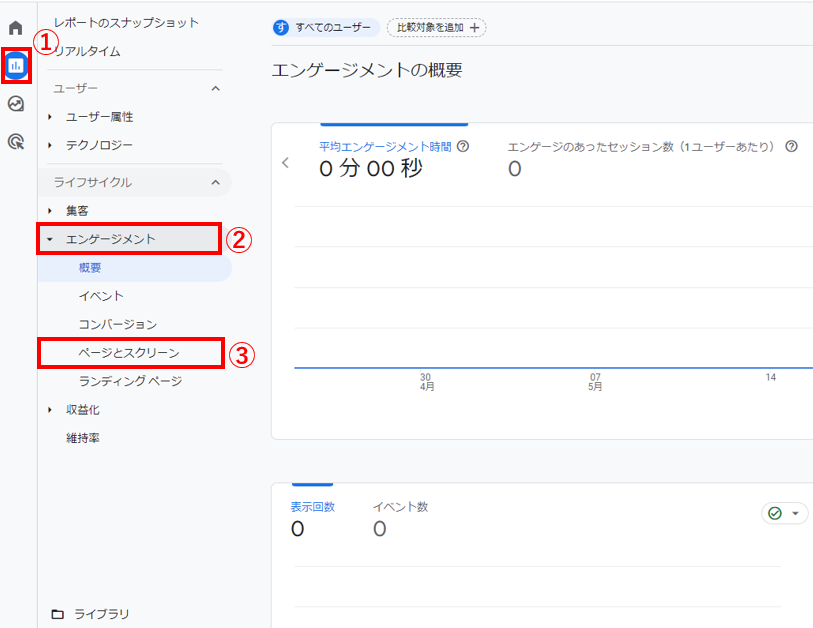
各ページのPV数を確認したい場合は、
- エンゲージメント
- ページとスクリーン
で確認できます。
GA4では、ページビューという表記ではなく「表示回数」という名称で表示されます。
| PVの確認方法 | 特徴 |
| 概要から確認 | 全体のPVが素早く確認できる |
| ページとスクリーンから確認 | ページ別のPVが確認できる |
| 探索から確認する方法 | カスタマイズしてPVが確認できる |
- 探索からページビュー数を確認する方法

- 探索
- 空白

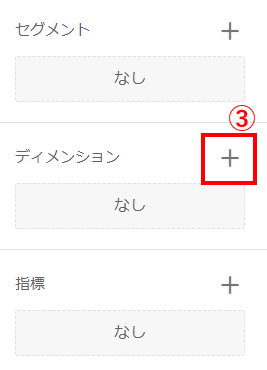
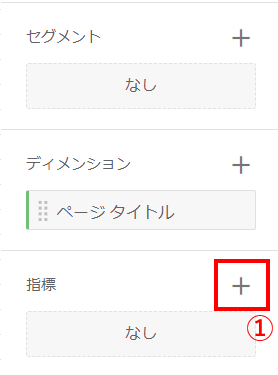
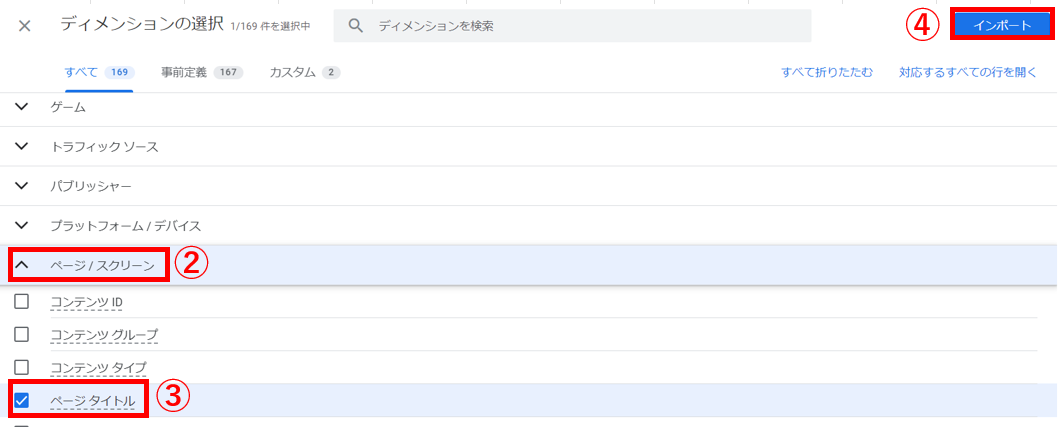
- ディメンションの横にある+

- ページ/スクリーン
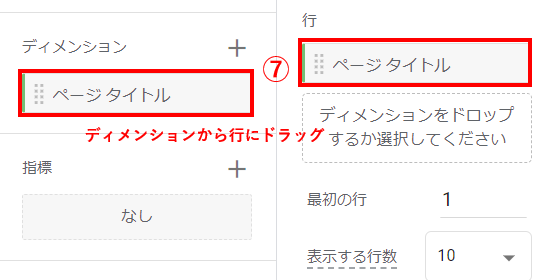
- ページタイトル
- インポート

- ディメンションから行にドラッグ
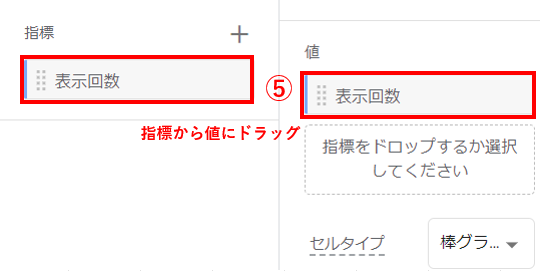
続いて、指標を設定します。

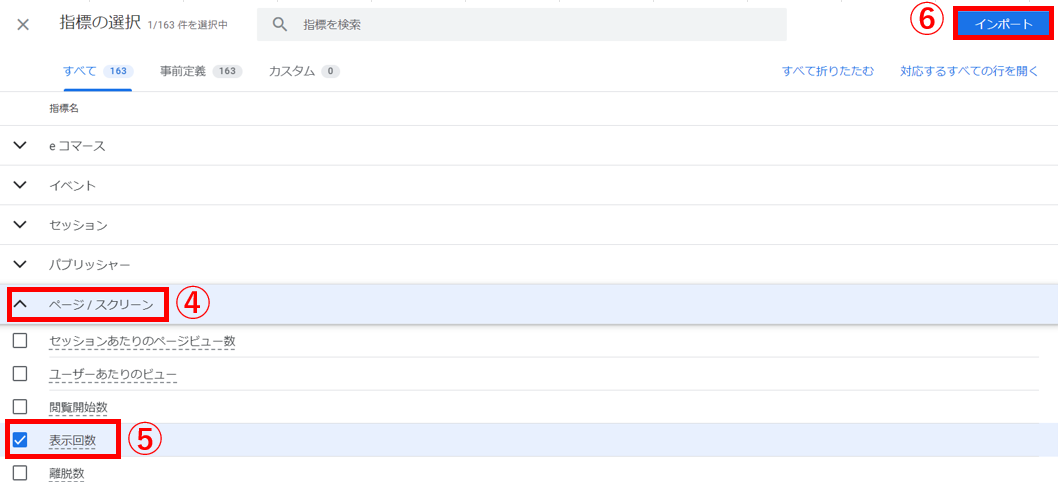
- 指標の横にある+

- ページ/スクリーン
- 表示回数
- インポート

- 指標から値へドラッグ
以上の手順で右側のレポートに反映されます。
GA4でページビュー数を確認するときの注意点
Google アナリティクス 4 では、最大 72 時間遅れて届いたイベントも処理されます。Google アナリティクス 4 のイベントの場合、より長い期間が処理の対象となります。そのため、Google アナリティクス 4 プロパティでのセッション数が多くなったり、処理対象期間である 72 時間で報告される数値が変動したりすることがあります。
という文言がある通り、正しいPV数の反映まで最大72時間を要します。
そのため、72時間以内で報告されているPV数と、72時間以降のPV数では乖離があるので注意が必要です。
GA4使い方②最終的な成果率
最終的な成果率とはコンバージョン率を指します。
コンバージョンとは、ユーザーが起こしたアクションによって得られた成果率のこと。
設定する成果地点は目的によってことなりますが、どのくらいのユーザーが、商品の購入や資料請求、会員登録をしてくれたのかの割合です。
先にお伝えしておくと、初心者の方はまず「こういった項目や設定があるんだ」くらいでOKです!
小難しい話をすると、コンバージョン(CV・案件の成約や登録のこと)を計測する際は
・CVアクションを取るためのページ(要は何かしらのページ・記事もしくはLPだと思っていれば一旦OK)
・サンクスページ(登録ないし決済後に表示されるページ)
が必要となります。また、上記に伴って「イベント設定」というものがGTM(Googleタグマネージャー)とともに必要になります。
ちょっとよくわからなくなりますねw
今回は、「GA4でまず最初に最低限使用するPVやユーザー行動等の基本的なアクセス解析がある程度UA(旧アナリティクス)同様に確認できるようにすることが目的です。
なので、調べれば分かるものではありますが、初心者の方においては特に最初は必要ないのでスキップしちゃってOK!
どんどん次いきましょう!
ここでは、一応、軽く定義について触れておきますね。
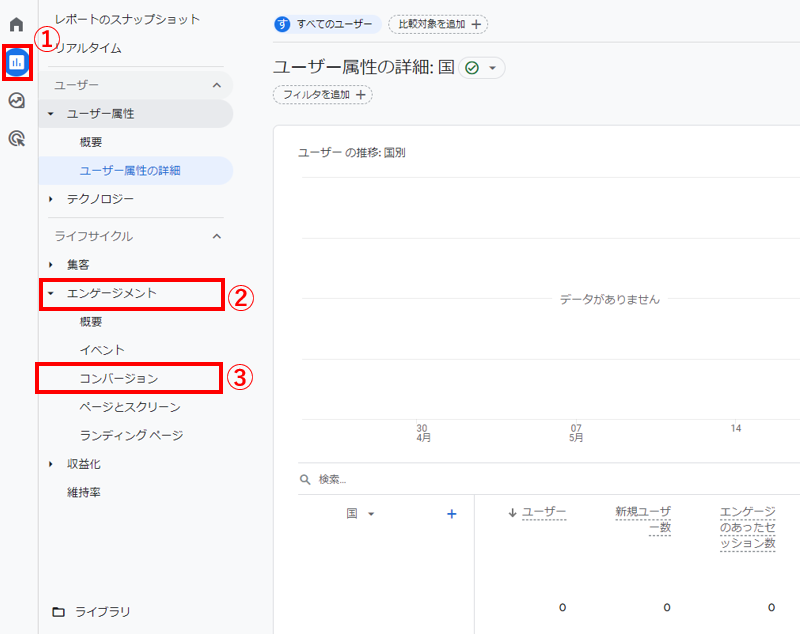
- コンバージョンが発生したページを確認
- 日ごとのコンバージョンの発生推移を確認
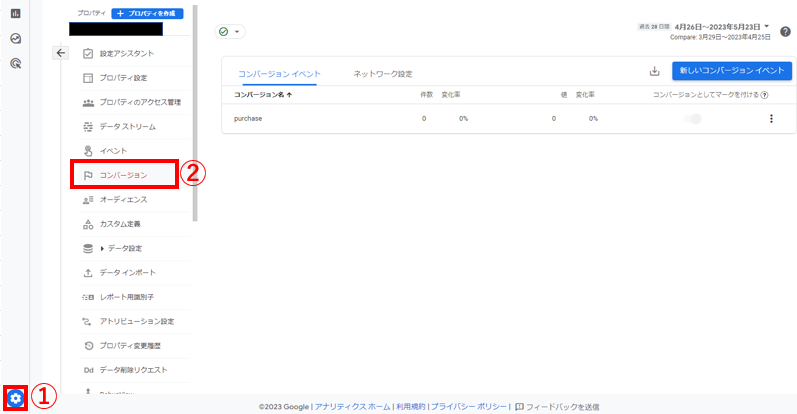
- コンバージョンの数と、期間ごとの推移を確認
- 流入経路別のコンバージョンを確認
それぞれのチェック方法を紹介します。

- コンバージョンが発生したページを確認:レポート→エンゲージメント→ページとスクリーン

- 日ごとのコンバージョンの発生推移を確認:レポート→エンゲージメント→コンバージョン

- コンバージョンの数と、期間ごとの推移を確認:管理→コンバージョン

- 流入経路別のコンバージョンを確認:レポート→集客→トラフィック獲得
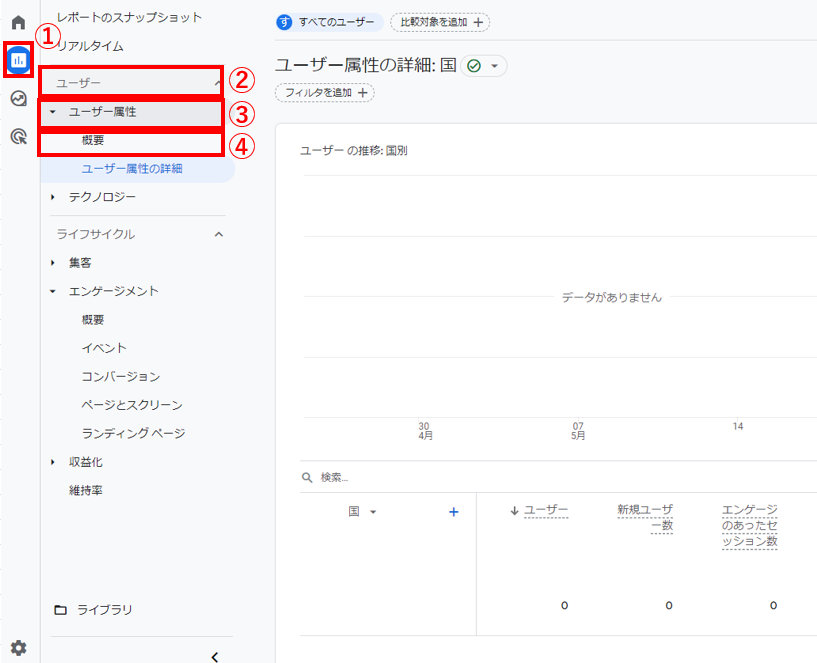
GA4使い方③ユーザーの性別や年齢などの属性
ユーザーの属性は、
- レポート
- ユーザー
- ユーザー属性
- 概要
で確認できます。

サイトに訪れるユーザーの国や性別、年齢が確認できます。
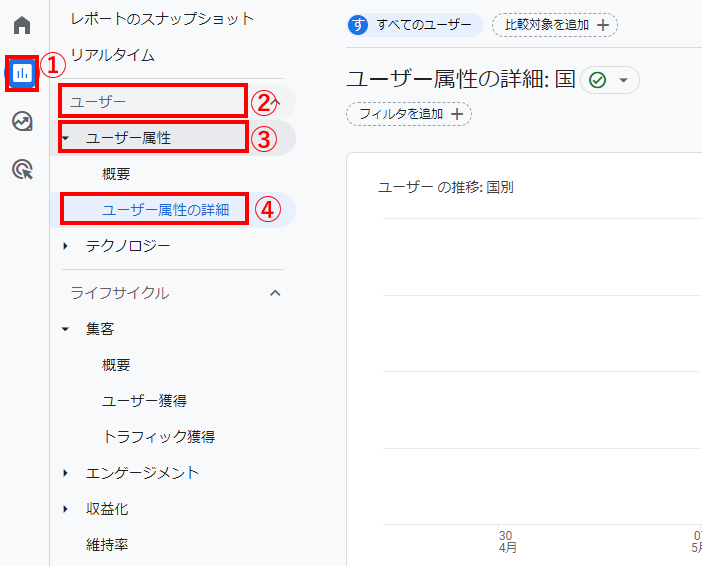
- レポート
- ユーザー
- ユーザー属性
- ユーザー属性の詳細
で、エンゲージメント率や国ごとの推移などより細かなデータが確認できます。

ちなみに、GA4におけるエンゲージメント率の定義ですが、UA(旧アナリティクス)では「直帰率」の指標だったものです。
その代わりとなる指標がエンゲージメント率だと思ってください。
少し長くなるので一旦さっと流しても問題ないですが念の為解説しておきます!
Google公式のアナリティクスヘルプページでは、エンゲージメントについて「サイトやアプリに対するユーザーの操作」と定義しています。
ユーザーが「1ページのみ」閲覧したとページビューに限定せず、10 秒以上継続したセッションや1 件以上のコンバージョンイベントが発生したセッションはエンゲージメントがあったとカウントされ、全セッションの内、エンゲージメントがあったセッションの割合をエンゲージメント率と呼んでいて、計算式としては
・エンゲージメント率 = エンゲージのあったセッション ÷ すべてのセッション数
となっています。
で、代わったとはいえ、結局直帰率は追加されたようで。
しかし、
「エンゲージメント セッション」の割合。「エンゲージメント セッション」は、10 秒を超えて継続したセッション、コンバージョン イベントが発生したセッション、または 2 回以上のページビューやスクリーン ビューが発生したセッションの数です。
とアナリティクスヘルプで解説されています。
つまり、GA4で追加された「直帰率」自体はUA(旧アナリティクス)の時とちょっと認識が異なるということ。
GA4では直帰率の定義を「エンゲージされなかったセッションの割合」としています。
仮に直帰率が復活したとしても、算出元となるのはあくまでもエンゲージメント指標ということなんですが、計算式にすると
・(GA4の)直帰率=1-エンゲージメント率
となっています。
なのでGA4で確認できる直帰率はUA(旧アナリティクス)の時とは違いエンゲージメントが発生しなかった割合のため、UAよりも低くなる可能性が高いです。
前述したエンゲージメントの定義を見ると、「2 回以上のページビュー」とありますよね。
これだけであればUAにおける直帰率と同じ数値になりそうですが、「10 秒を超えて継続した」「コンバージョン イベントが発生した」と記載されていることがわかります。
つまり、「エンゲージメントが発生した=直帰しなかった」となる条件が増えたことにより、GA4の直帰率は多くのサイトでUAより低くなる仕様というわけです。
なぜ、GA4ではエンゲージメント率に代わったのか、という部分ですが、従来の直帰率で
・1ページだけ閲覧したか
・2ページ以上閲覧したか
の指標には問題がありました。
それは、直帰率の高さをポジティブに評価するか、ネガティブに評価するかがケースによって異なる点。
「直帰率が高いは1ページしか見られていない。ってことは良くない?」とは単純に判断ができないです。
例えば、1ページ閲覧して「検索を終わらせる=解決策を提示した」ということであれば、こちらはポジティブに評価することができますよね。
従来の直帰率ではページをどれだけ読まれたかに関係なく直帰した数値として算出されてしまうので、その辺が曖昧になっちゃうよ〜ということです。
まとめると、エンゲージメント率とは、
・単にページが開かれているだけではなくアクティブな状態と判定できるユーザー行動であり
・10秒以上操作し
・1 件以上のコンバージョン イベントがあって
・ページビューが 2 回以上あった
という認識です。
こうなったことで、前述したUA(旧アナリティクス)の問題がクリアになり、エンゲージメントが無いよりあった方がポジティブな指標として捉えることができるようになった感じです。
UAの直帰率よりもGA4のエンゲージメント率の方がユーザー行動の良し悪しを判断するには適している、ということ。
検索エンジンであるGoogleは、今後「ユーザー軸」で正しくアクセス解析するべきだ、そのための変更点です、と伝えているともいえます。
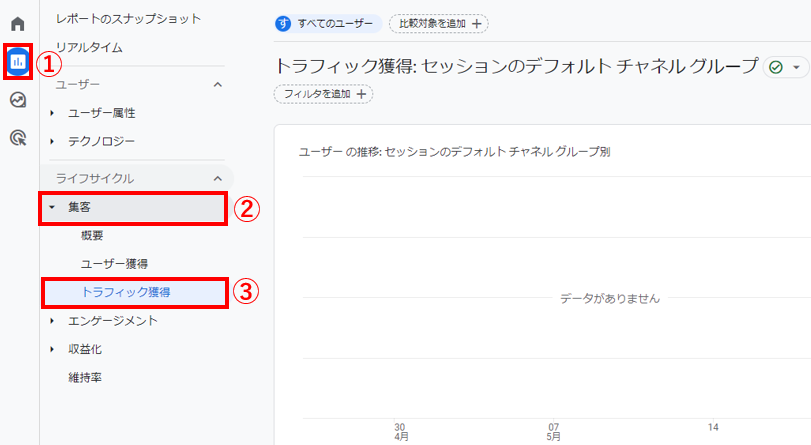
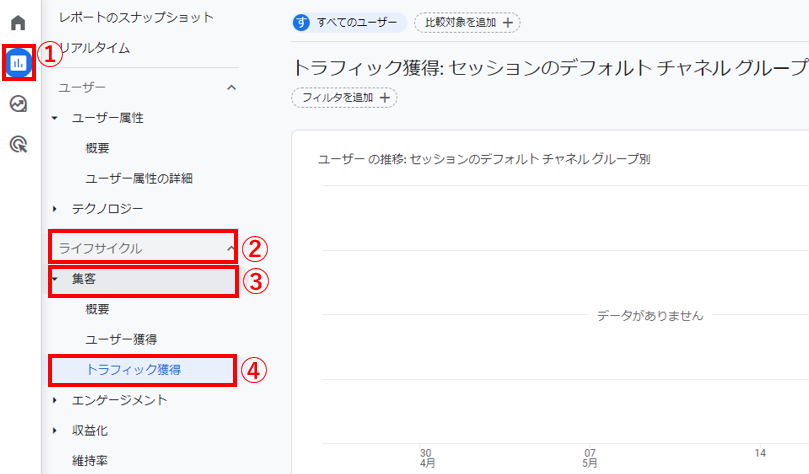
GA4使い方④流入経路
流入経路は、
- レポート
- ライフサイクル
- 集客
- トラフィック獲得
で確認できます。

流入経路は、以下のように表記されています。
| 用語 | 意味 |
| Organic Search | オーガニック検索(自然検索)からの流入 |
| Organic Social | 有料広告ではないSNSからの流入 |
| Paid Search | リスティング広告(検索連動型広告)からの流入(TwitterやYouTube上の有料広告も含まれる) |
| Display | ディスプレイ広告(純広告・バナー広告など)からの流入 |
| Direct | ブックマークから、アドレスバーにURLを入力、エクセルのようなファイル、アプリからの流入 |
| Referral | オーガニックサーチやオーガニックソーシャルに分類されないニュースサイトやブログからの流入 |
| Unassigned | チャネルルールに分類されない流入履歴(未割り当て)=流入元が謎 |
| notset | 何らかの理由でデータが取得できなかった際に表示される |
GA4使い方⑤ページのスクロール数
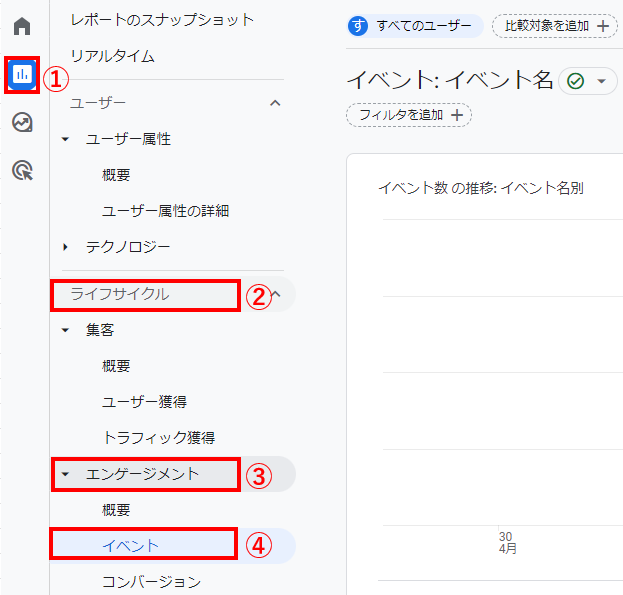
ページのスクロール数は、
- レポート
- ライフサイクル
- エンゲージメント
- イベント
で確認できます。

ただし、デフォルトの状態ではページを90%スクロールした状態でないと計測しない状態になっています。
90%未満のスクロール数を知りたい場合は、GTM(Googleタグマネージャー)でイベント計測設定が必要です。
こちらも、初心者の場合は一旦飛ばしてOKですし、細かく解析したい時になったら設定すればOK。
もしくはヒートマップなどで代用できるので特に気にしないでいいかなと。
GA4使い方⑥複数のデバイスで閲覧情報を引き継いでいるか
GA4では、同じユーザーがパソコン・スマホ・タブレットなど、複数のデバイスでサイトにアクセスしても同一のユーザーと認識できるクロスデバイスユーザーの指標を備えています。
そのため、同じユーザーが複数のデバイスでアクセスしたデータを正確に計測可能です。
クロスデバイスユーザーの確認方法は、

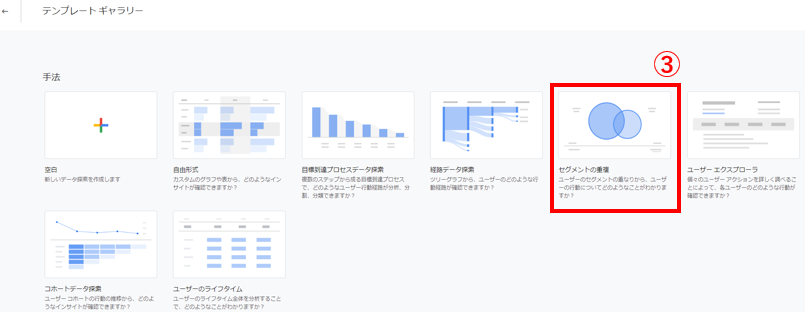
- 探索
- テンプレートギャラリー

- セグメントの重複
です。
デフォルトの状態では「モバイルトラフィック・タブレットトラフィック・年齢:25~54歳」というセグメントが表示されています。
つまり、モバイル端末・タブレットそれぞれからサイトを訪問した年齢が25~54歳の人が同一のユーザーと認識する設定です。
各セグメントは編集可能となっています。
GA4の管理画面を初心者に分かりやすく図解で丁寧に解説!
GA4の管理画面は、UA版と大きく異なる部分とあまり変化のない部分があります。
初心者が押さえておきたい、それぞれのメニューで行えることや、確認できることを画像を使いながら解説します。
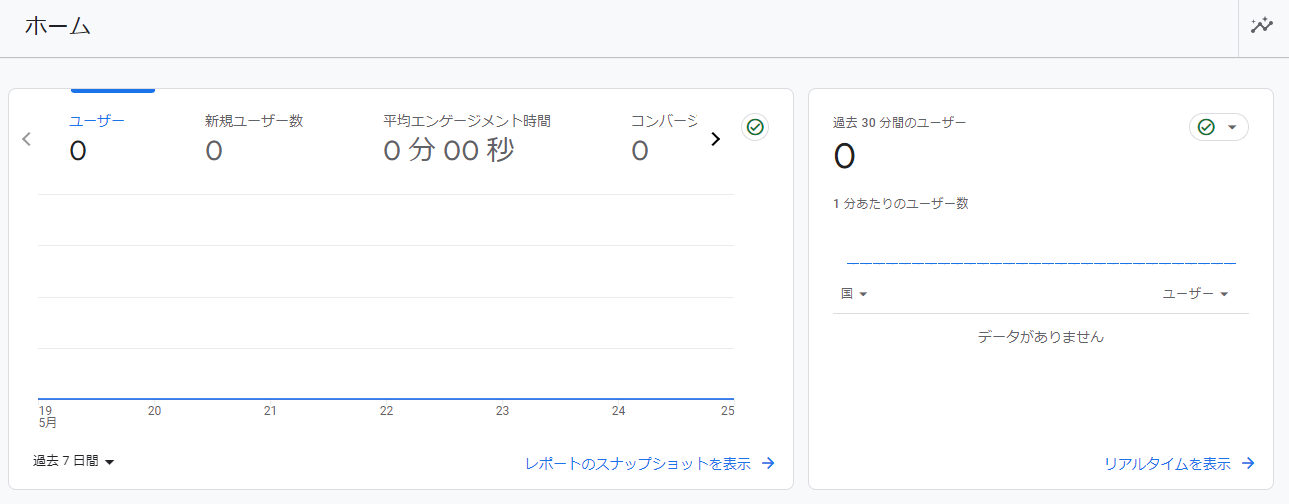
管理画面①ホーム
GA4は、ユーザー中心の計測を行っているためホーム画面にもユーザー数が表示されています。

ホーム画面に表示されているデータは以下の通りです。
- ユーザー:サイトに訪れた合計ユーザー数
- 新規ユーザー数:サイトに初めて訪れたユーザーの数
- 合計収益:ECサイトや広告掲載で発生した収益の合計金額
- 平均エンゲージメント時間:サイト内でユーザーが行動を行った平均時間
- 過去30分間のユーザー:過去30分以内にサイトを訪れたユーザーの数
ホーム画面の左側のメニューには、レポート・探索・広告・管理があり、UAよりもすっきりとした印象です。
管理画面②レポート
レポートには、UA版でも馴染みのあるリアルタイム・ユーザー属性・テクノロジーといったメニューがあります。
UA版と似た構成ですが、レポートの種類の変更や情報の編集が可能です。
ただし、GA4ではUAにあったセカンダリディメンションやセグメントは使用できません。

レポートでチェックできるデータは以下です。
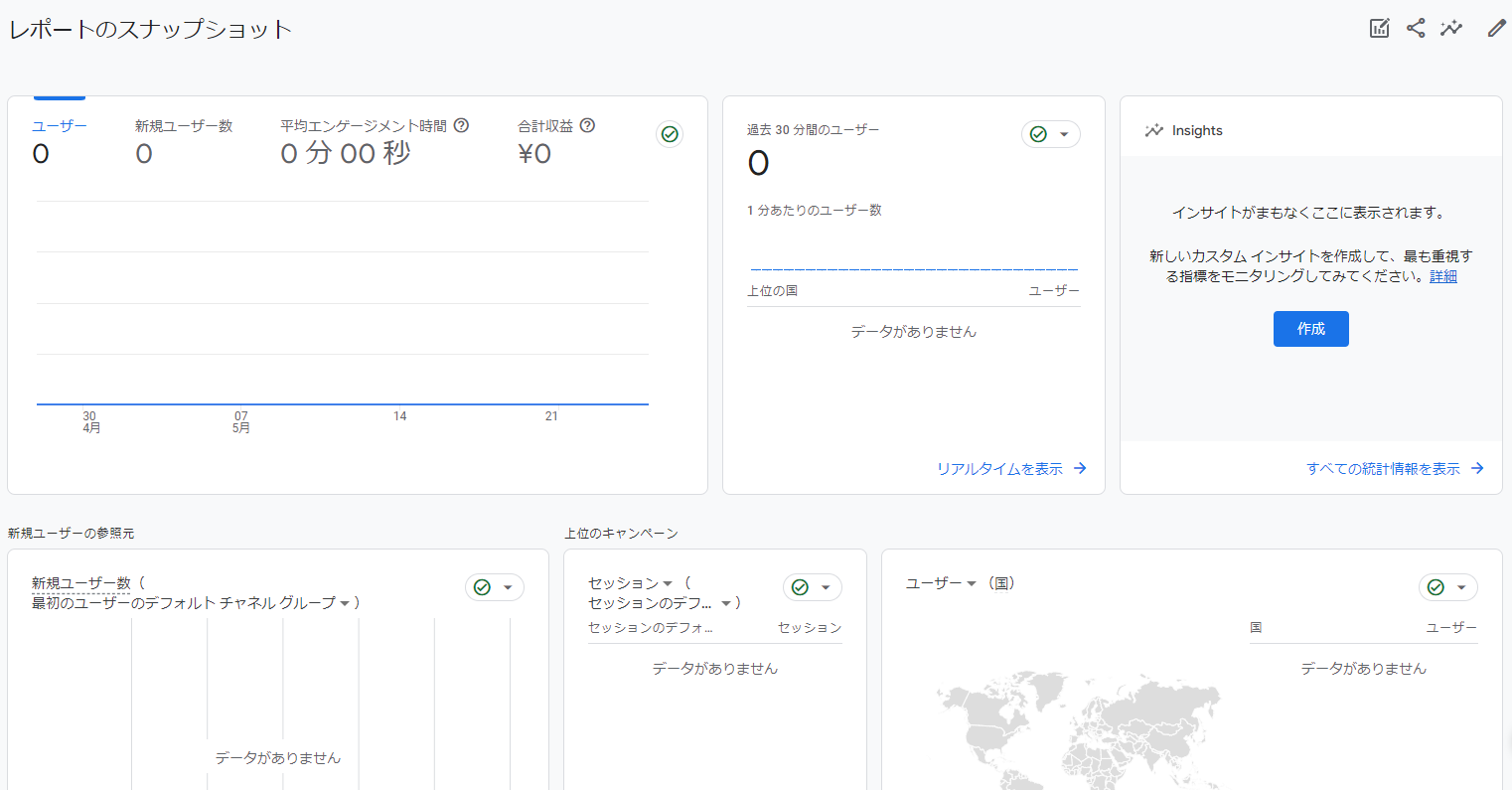
- レポートのスナップショット:ユーザー数・過去30分のユーザー・新規ユーザーの数など
- リアルタイム:過去30分のユーザー数や表示回数など、ユーザーの動きをリアルタイムで確認できる
- ユーザー:国・性別・使用デバイスなど、ユーザーの属性
- ライフサイクル:集客・エンゲージメント・収益化・維持率があり、流入経路やサイト内での行動データ
レポートでは、集計したデータの確認ができます。
管理画面③探索
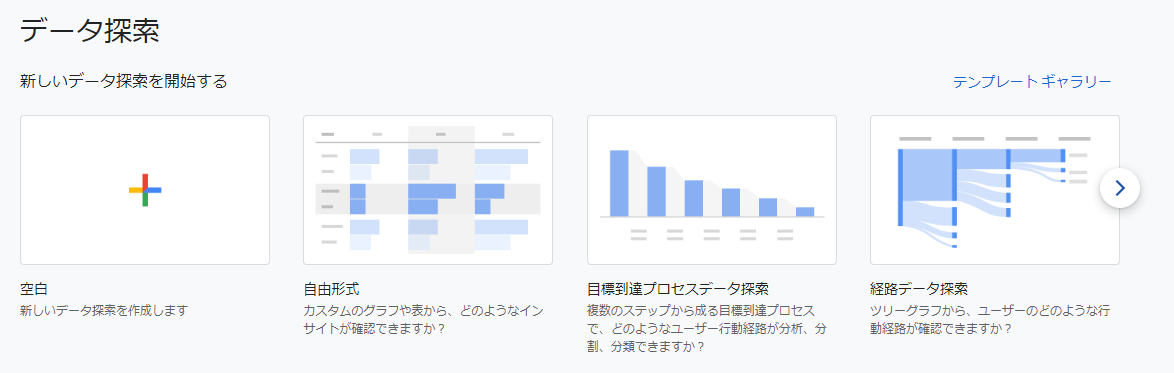
探索では、レポートで閲覧できるデータを複数組み合わせたグラフや表が作成できます。
1から自由にグラフや表が作成できる「空白」のほかに、7つのテンプレートが用意されています。

- 自由形式:グラフや表を自由にカスタマイズできる
- 目的到達プロセスデータ探索:目的達成のプロセスにおける、ユーザーの行動経路の分析
- 経路データ探索:ツリーグラフでユーザーの行動経路の確認
- セグメントの重複:ユーザーのセグメントの重なりと、ユーザーの行動についての関係性
- ユーザーエクスプローラー:個々のユーザーの詳細なアクションによる各ユーザーの行動の分析・確認
- コホートデータ探索:ユーザーを特性ごとにグループ分けし、行動を分析
- ユーザーのライフタイム:ユーザーの顧客生涯価値の分析
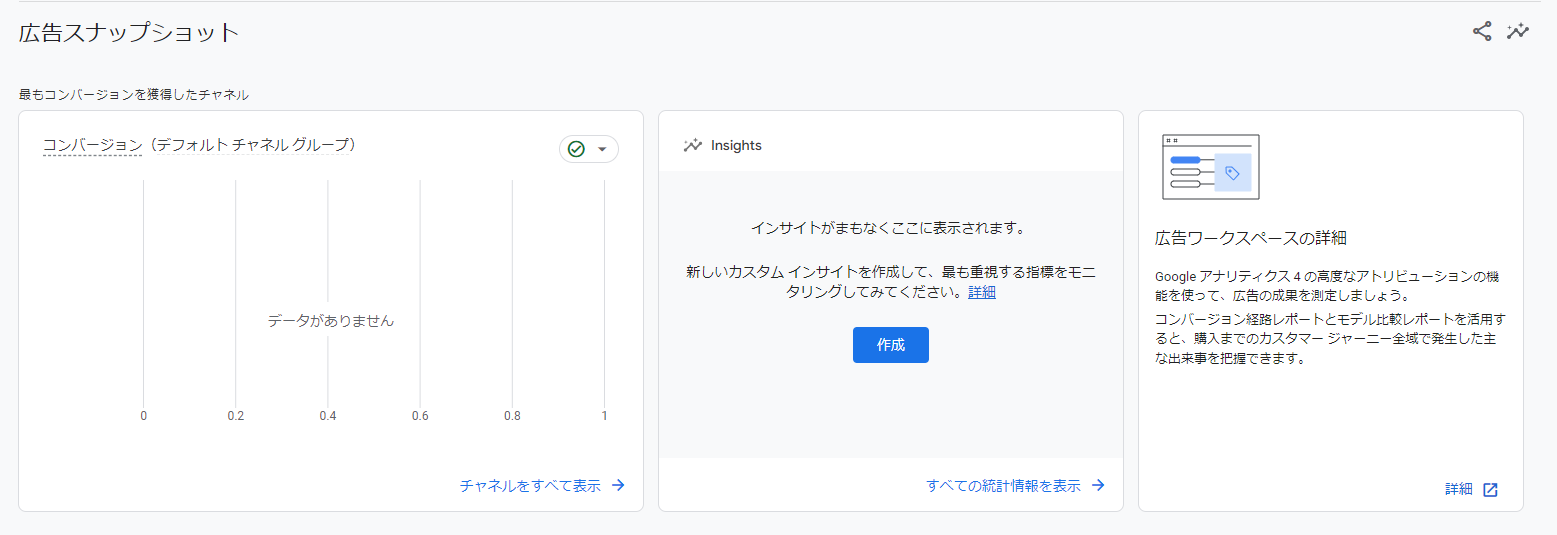
管理画面④広告
広告では、サイト流入に至る経緯や経路のデータが確認できます。

- 広告スナップショット:広告のCV(コンバージョン)の獲得状況や経路の確認。各項目のカスタマイズが可能
- パフォーマンス:グループ別のCVの推移の確認
- アトリビューション:アトリビューション(CVへの貢献度を測ること)ごとにCVの視覚化
管理画面⑤設定
設定には、イベントやコンバージョンの計測に必要な機能がありましたが、2023年3月に設定のメニューは消滅しました。
設定にあったメニューはすべて管理に移動しています。
管理画面⑥管理
管理では、アカウントやプロパティの設定が行えます。
UA版とはアカウント構造が大きく異なり「ビュー」の代わりに「データストリーム」を作成するようになります。
データストリームの作成方法は、
- 管理
- プロパティ
- データストリーム
です。
データストリームで各プラットフォームを設定すると、幅広いデータ計測が可能となります。
GA4の使い方!初心者に分かりやすく解説まとめ
使い慣れたUAからGA4に移行すると、使い方が分からないと困ってしまいますよね。
今回解説した、GA4初心者が押さえておきたい使い方や管理画面を実際の画面を見ながら確認してみてください。
繰り返しGA4を使って、サイト運営の分析に役立てていきましょう!
個人ブログや企業オウンドメディア運用は知識や経験がないと時間とお金ばかりかかってしまいます…
始め方がとても重要なメディアになり、最初からきちんと構築していくことで利益につながりやすいです。
一人で考えていてももったいないことになってしまいますので、お困りの方はぜひ、貢献させていただきたいので、お気軽に
>>お問い合わせ
からお待ちしております。
よろしくお願いいたします!