そんなあなたにおすすめの画像最適化プラグインが「EWWW Image Optimizer」です。
ウェブサイトやブログページ速度はSEOにも大きく影響します。
画像サイズ・容量はサイトの重要な要素のひとつなので最適化は必須です。
ということで今回は、
- EWWW Image Opitimizerの初期設定方法
- EWWW Image Opitimizerの使い方
- EWWW Image OptimizerでのWebPへの変換設定方法
について、初心者向けに解説します!
EWWW Image Optimizer とは?
EWWW Image Optimizerは、画像のサイズを最適化しページ速度を改善するプラグインです。
画像のサイズが小さくなれば記事の容量も小さくなり、記事の読み込み速度が速くなります。
記事の読み込みが速くなれば
- ユーザーの離脱率をおさえる
- Googleからの評価を上げる
というメリットがあるんです!
しかも、Ewww Image Opitimizerは新しくアップロードされた画像を自動的に最適化できるため手間がかかりません。
アップロード済みの画像も一括で圧縮できるのでとても便利なプラグインです。
EWWW Image Optimizerの初期設定方法
EWWW Image Opitimizerのインストールはとても簡単です。
EWWW Image Optimizerをインストール
- WordPressの管理画面から「プラグイン」→「新規追加」
- 「プラグインを追加」ページの右上の検索窓に「EWWW Image Opitimizer」と入力
- 「今すぐインストール」をクリック
- 「有効化」をクリック
- プラグイン一覧画面上部で「プラグインを有効化しました」と表示されたら完了!
「EWWW Image Optimizer Cloud」 と類似のプラグインもありますが、こちらは選ばないように注意してください
EWWW Image Optimizerの初期設定
次に初期設定を行います。
- WordPress管理画面左メニューの「設定」→「EWWW Image Optimizer」をクリック
- In order to recommend the best settings for your site, please select which goal(s) are most important: という画面が表示される
以下のようにチェックを入れて下さい。
- 「サイトを高速化」を選択
- 「今は無料モードのままにする」を選択
- 「次」ボタンをクリック
次の画面(サイトの推奨設定は次の通りです。…)では以下の通り対応します。
- 「メタデータ削除」にチェックが入っているか確認 ※入っていなければチェックを入れる
- 「幅と高さ」の上限を0に設定:両空欄に0と入力
- 「設定を保存」ボタンをクリック
その後、「New uploads will be optimized automatically. (新規アップロードは自動で最適化されます)」から始まる画面が表示されたら、「完了」ボタンをクリック。
EWWW Image Optimizerの基本設定
画像最適化におすすめの設定方法をご紹介します。
- WordPress管理画面左メニュー→EWWW Image Optimizer で設定画面へ。
- 基本タブ内の「Enable Ludicrous Mode」をクリック
メタデータを削除
まずは画像圧縮について設定します。
- メタデータを削除 → チェックを入れる
- 遅延読み込み→チェックを入れる
- 「変更を保存」をクリック
遅延読み込みをチェックする場合は、他のプラグインで画像の遅延読み込みを設定していないことが条件です。
画像のリサイズ
自動リサイズの具体的なサイズを設定できます。
基本タブでの設定
画像のリサイズ → 幅・高さの上限:それぞれに任意のピクセル数を入力
新規アップロード画像、すでにアップロードしている画像が任意のピクセル以下に自動的にリサイズされます。
というのも一般的なWebサイトやブログのほとんどが、横幅1,000pxを超えないからです。
高さは画像の比率をベースにしましょう。
おすすめの画像比率は「16 : 9」です。
例えば、
- 画像比率16 : 9→ 横幅 1,000px 高さ 562 px
と入力します。
ちなみに、画像をあなた自身でリサイズしてアップロードしている場合は、自動リサイズは不要です。
「幅、高さ」ともに「0ゼロ」のままでOKです。
リサイズタブでの設定
以下の2つの項目にチェックを入れて下さい。
- 既存の画像をリサイズ→チェック
- 他の画像をリサイズ→チェック
- 「変更を保存」をクリックして完了
EWWW Image OptimizerでのWebP変換
次に、EWWW Image Optimizerで画像をWep形式の画像へ変換する設定を行います。
WebP形式は、Googleが開発した次世代の画像フォーマットのことです。
JPEGやPNGに比べて画質を維持しながらファイルサイズを大幅に縮小できるのがメリット。
WebP形式に変換することで、Webページの読み込み速度を大幅に向上できるといわれています。
WebP変換
WebPへの変換設定を行います。
- ワードプレス管理画面左メニュー「設定」→ 「EWWW Image optimizer」
- 「WebP」タグを開く
- WebP変換→ チェックを入れる
- 「変更を保存」ボタンをクリック
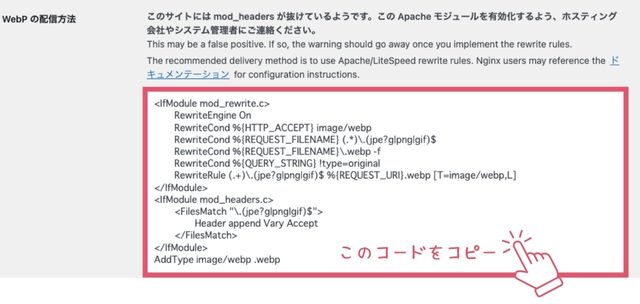
保存後、コードが下部に表示されます。

- コードをメモなどにコピーしておく
- 右下には赤マーク「PNG」が表示されている状態
サーバー .htaccessにコードを書き込む
まずはサイトのバックアップを取った上で行いましょう。(自己責任でお願いします)
さきほどワードプレス上で表示されたコードを、サーバーの.htacessの一番上に追記します。
エックスサーバーを例にして解説します。
- サーバーの「.htacess編集」画面を表示
- 既存で入っているコードの上にコードを追加(一番上に書き込む)
- 「実行する」ボタンをクリック
これでOK!
サーバーのコントロールパネルを閉じましょう。
「リライトルールを挿入する」ボタンの利用はおすすめしません。コードが既存コードの下に追加されエラーが多かったという報告もありました。
WebP変換完了を確認
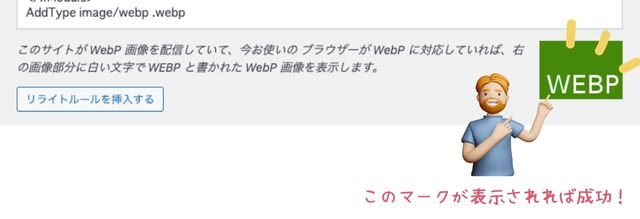
サイトがWebP化に対応したかを確認します。
まずは「EWWW ImageOptimizer」の設定画面に戻りましょう。
- 画面下 「変更を保存」ボタンをクリック
- 赤マーク「PNG」→ 緑マーク「WEBP」と表示されるのを確認

これでWebP変換完了です!
実際にサイトを開いて画像表示に問題がないかも確認しておきましょう。
WebPが変換されない・反映されない場合は?
WebPが反映されていない場合、サーバーへの書き込みが正しくない場合があります。
- 書き込んだコード内容が間違っていないか
- コードは一番上に書き込まれているか
を再確認してください。
さきほどお伝えしたとおり「リライトルールを挿入する」ボタンを利用した場合、既存コードの下に書き込まれるためエラーが発生したというケースがあります。
EWWW Image Optimizerの使い方
EWWW Image Optimizerでは2つの画像最適化の方法があります。
- 新規でアップロードした画像を圧縮
- 過去にアップロードした画像を圧縮
画像アップロードがEWWW Image Optimizerのインストール前か後か、がポイントです。
それぞれ解説します!
新規でアップロードした画像を圧縮
EWWW Image Optimizerを導入した後に追加した画像は、全て自動で圧縮(最適化)してくれます。
最適化された画像は「◯サイズ圧縮しました」と表示され、どれだけ圧縮されたのかが確認できます。

過去にアップロードした画像を圧縮
EWWW Image Optimizerを導入する前に追加していた画像は最適化されていません。
最適化方法は簡単です!
- WordPress管理画面 → メディア → 一括最適化をクリック
- 「最適化されていな画像をスキャンする」をクリック
- 「◯点の画像を最適化」をクリック
- 一括最適化が終わると、画面上部左に「完了」と表示される
EWWW Image Optimizerの設定方法と使い方のまとめ
今回は画像最適化プラグインEWWW Image Optimizerの設定方法と使い方についてご紹介しました。
- Webサイトの速度を向上させ、SEOにも効果的
- 新規投稿自動一括最適化で便利
- 過去投稿分も一括最適化が簡単
というメリットがあります。
画像はウェブサイトの重要な要素のひとつなので最適化は必須です。
EWWW Image Optimizerで効率的にウェブサイトのパフォーマンスを向上させましょう。